If you haven't used the Mux Video API yet, the one thing to know is that it's a REST API. Developers authenticate with Basic Auth and interact with the API by making GET, POST, PUT and DELETE requests via HTTP. For additional context, the full Mux Video API reference is here.
A specific feature of REST (or, at least, a best practice) is that it's typically one thing per endpoint. For example, a /colleges endpoint would return an array of colleges, and /colleges/greendale would include just one college, Greendale. However, this often means that in complex applications where you need to combine a few different resources, you end up needing to make multiple requests to different endpoints and then combine them.
That leads us to the new kid on the API block: GraphQL.
GraphQL
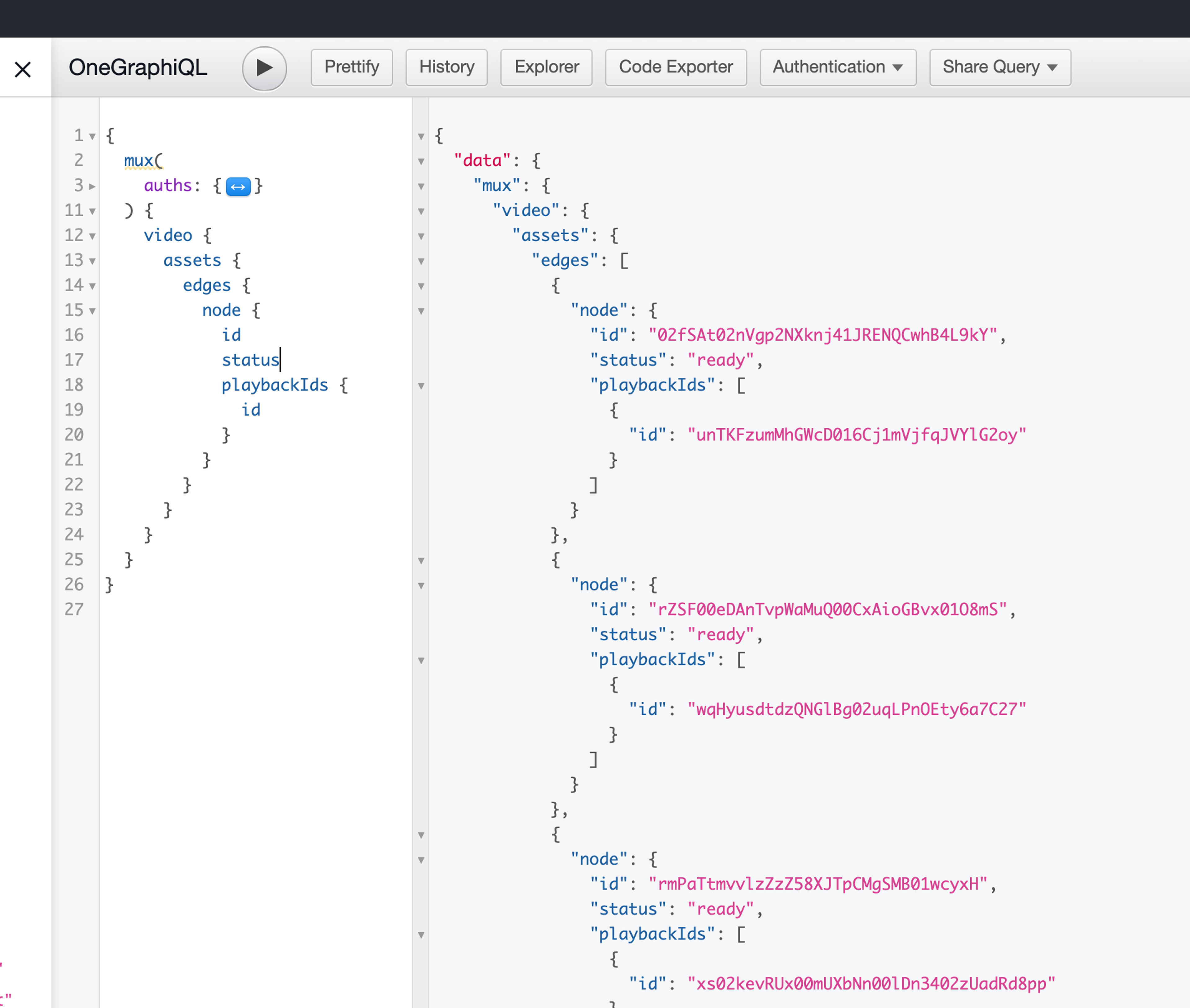
GraphQL is an alternative to REST. Instead of having different endpoints for each resource, a GraphQL has a single endpoint and all requests are expressed in terms of a single query. This is an example of requesting a list of assets from your Mux environment, you'll notice in the example below that, unlike the REST API, GraphQL is able to request all of the fields it wants and the response will include only the data that was requested.
onegraph {
mux(auths: {muxAuth: {accessToken: {tokenId: "", secret: ""}}}) {
video {
assets {
edges {
node {
isTest
isLive
status
id
playbackIds {
playbackUrl
thumbnail(extension: PNG, time: 1)
}
}
}
}
}
}
}In this request the GraphQL query is asking for a list of assets with the id and status. And also the playbackUrl and thumbnail for each one (specifying that each of the thumbnails is in PNG format with the time=1 parameter.
Powered by OneGraph
Powering this Mux GraphQL API is OneGraph. OneGraph is a single GraphQL API that sits in front of many other APIs that you want to interact with (Salesforce, Stripe, Github, Vercel and others). OneGraph allows you to connect multiple services together in one place and make queries against a single GraphQL endpoint.

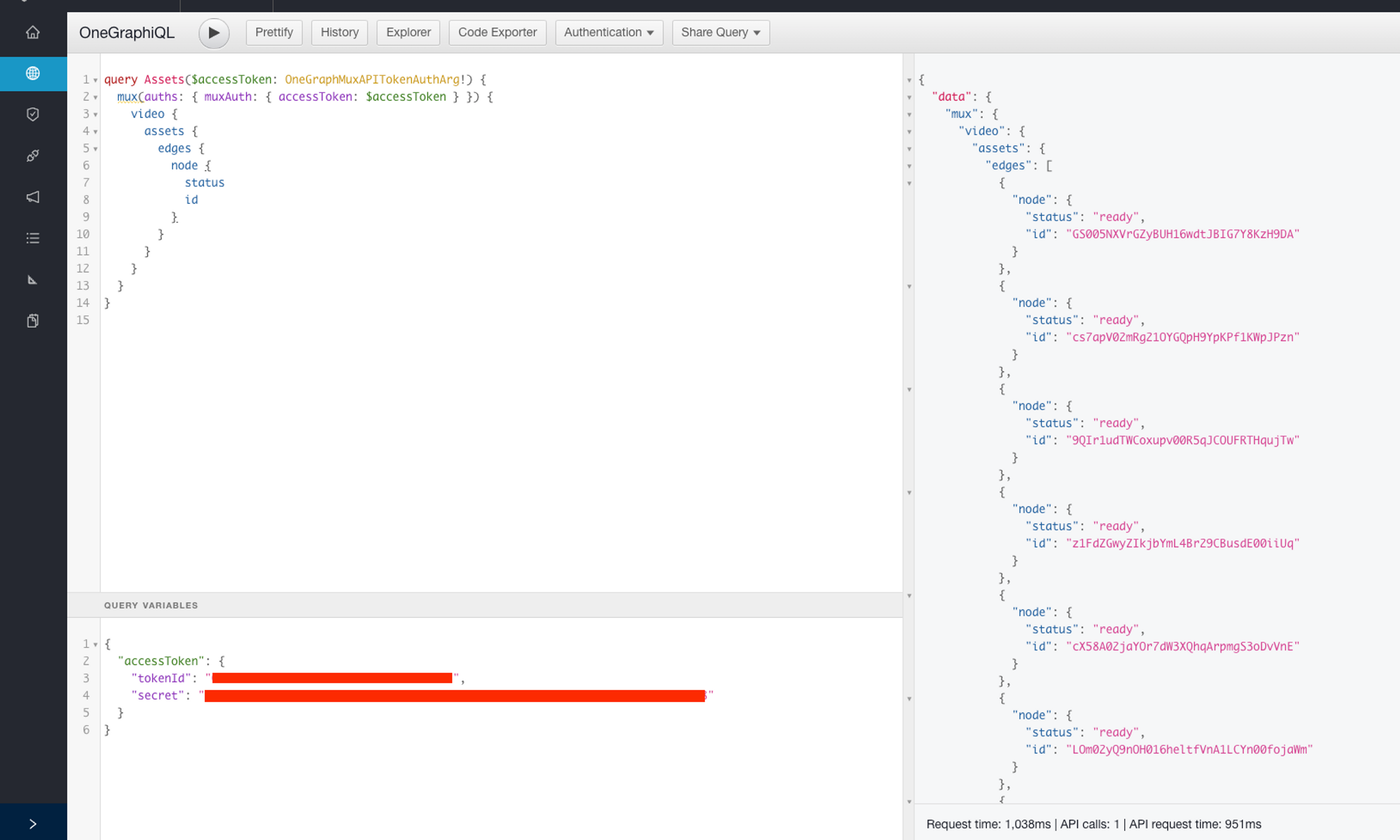
To start playing with this you can set up a free OneGraph account, create a project and then start poking around in the API explorer. The OneGraphMuxAPITokenAuthArg type is a JSON object that you can enter in the QUERY VARIABLES section with your tokenId and secret.

Gatsby example
You can use the OneGraph-powered GraphQL API wherever you want, but a common use case might be pulling it into a Gatsby application. If you're not familiar with Gatsby, it is a react framework for building static sites (JAMstack is a term you might have heard about for these kind of tools). Gatsby has a convention of pulling in remote data at build time via a GraphQL interface. Gatsby sources are various plugins that allow you do do exactly that.
With a few lines of code you can:
- Install the generic gatsby source for graphql gatsby-source-graphql
- Configure it to point to onegraph
- Start querying the Mux Video API in your page builds
Here's a simple example in the muxinc/examples repo on Github.
What do you think? GraphQL support is something we have heard from a few customers so we're excited to have an answer for it now. Are you using GraphQL in your applications, if so when do you find it useful? Please reach out and let us know!