High-performance video for your React Native application
Mux is the best way to quickly add video to your React Native application. Mux solves the hard problems with embedding, storing, streaming, and customizing video.
import Video from 'react-native-video';
const VideoPlayer = () => {
const playbackId = `PLAYBACK_ID`
const url = `https://stream.mux.com/${playbackId}.m3u8`
return (
<Video
source={url}
/>
)
}Bring cost effective video infrastructure to your React Native application
Adaptive Bitrate Streaming
Leverage the latest technology in video streaming, and deliver optimized video to your viewers based on their network environment for the best possible viewing experience.
Easily integrate into your app
Mux will integrate into whatever app you're building. Integrate with your CMS, or use our APIs to build your own video workflow.
Full control of your playback
Mux delivers video in the HLS adaptive streaming format, which is compatible with the most popular React Native video player.
Global multi-CDN delivery
Mux's Video API delivers video globally with a multi-CDN strategy to ensure every viewer has the best possible playback experience.
How to add video to React Native
Video playback with the react-native-video package
For video playback we'll use React Native's popular react-native-video package, which supports the HLS adaptive streaming format that Mux uses to deliver your video.
import Video from 'react-native-video';
const VideoPlayer = () => {
const playbackId = 'PLAYBACK_ID'
const url = `https://stream.mux.com/${playbackId}.m3u8`
return (
<Video
source={url}
/>
)
}Create an Asset with Mux
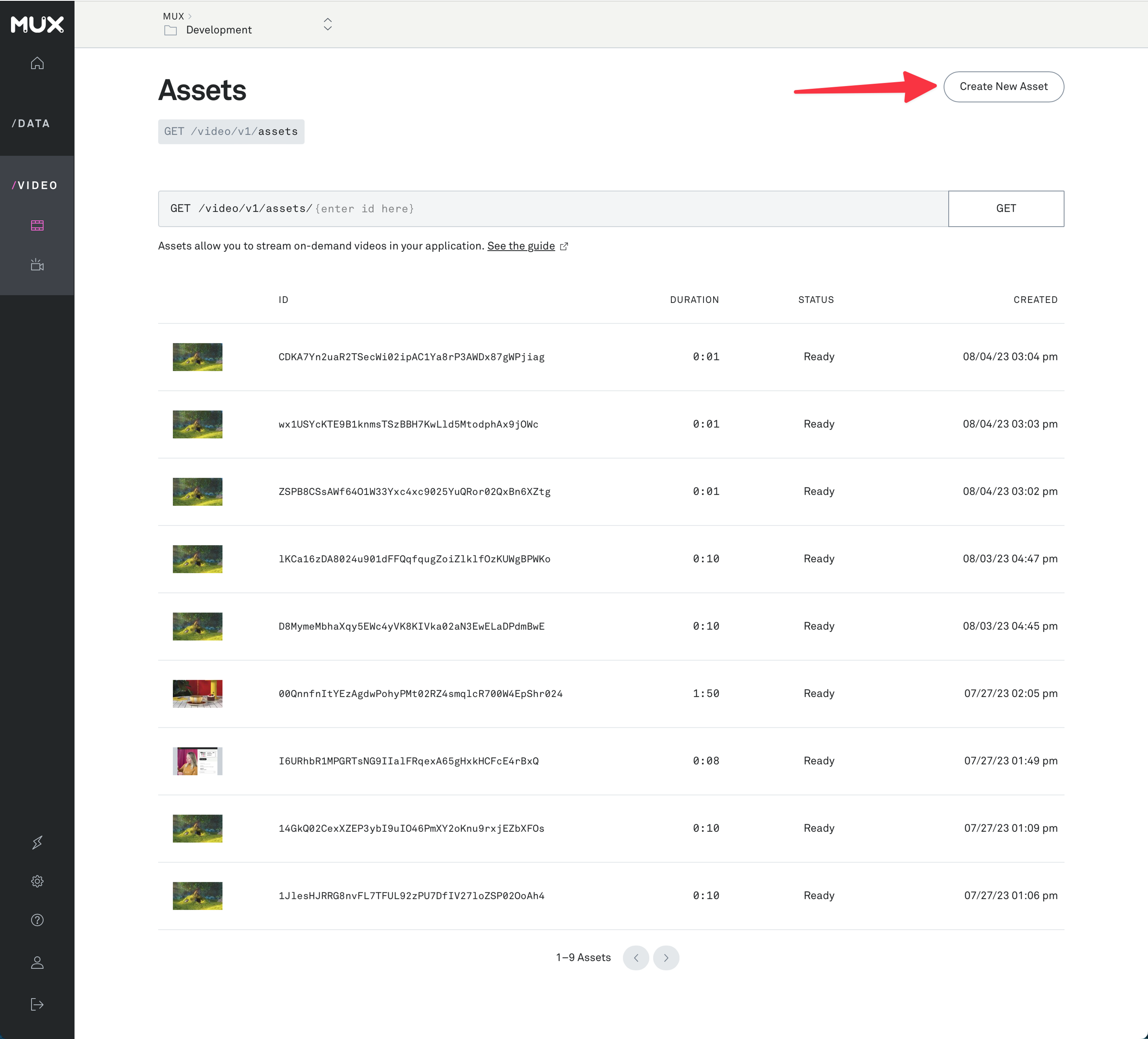
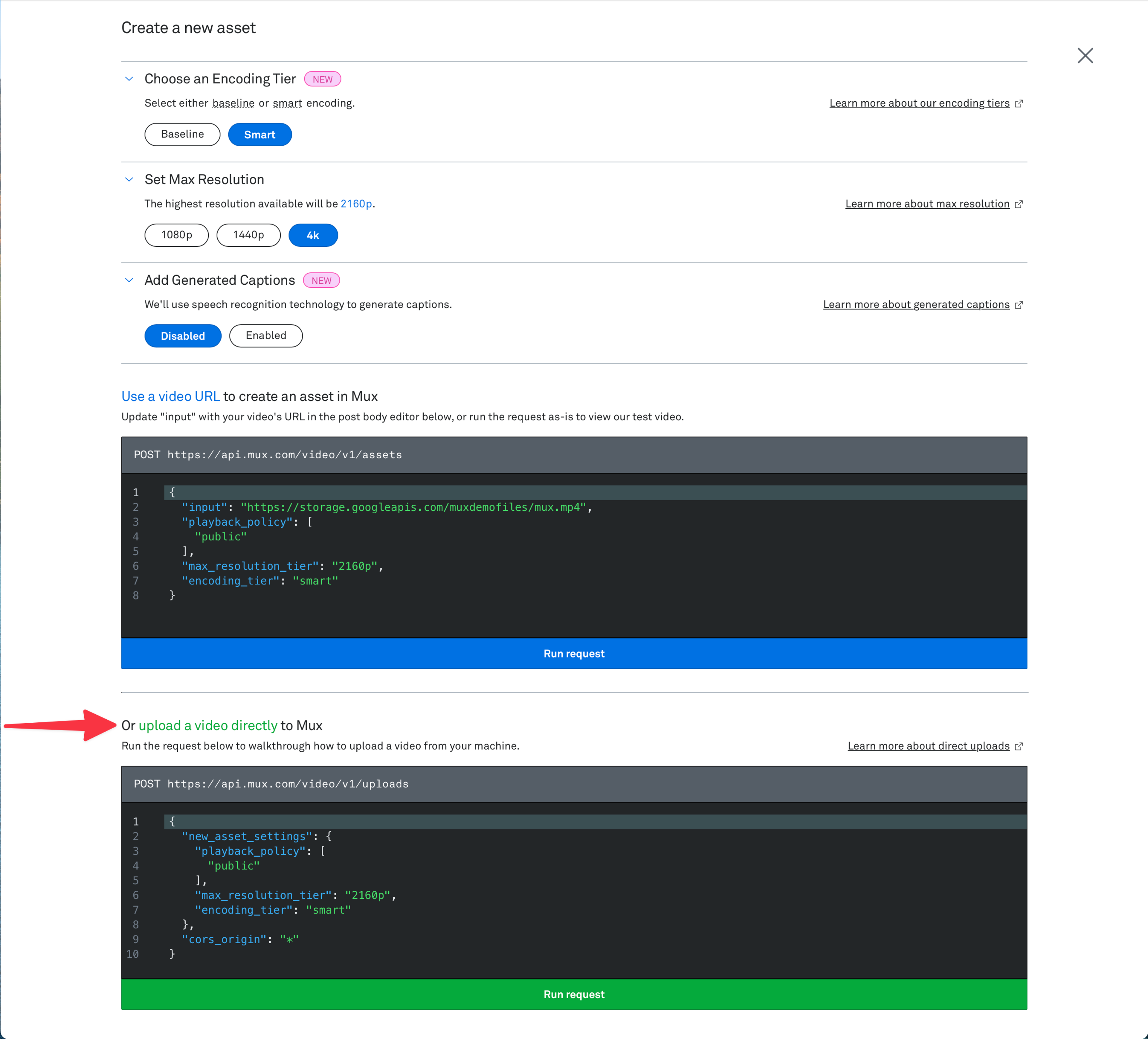
If your site has just a few videos, you might upload them to Mux directly through the dashboard. In the Mux Dashboard, on your video assets page, select "Create New Asset". On the next screen, you can upload a video directly to Mux.


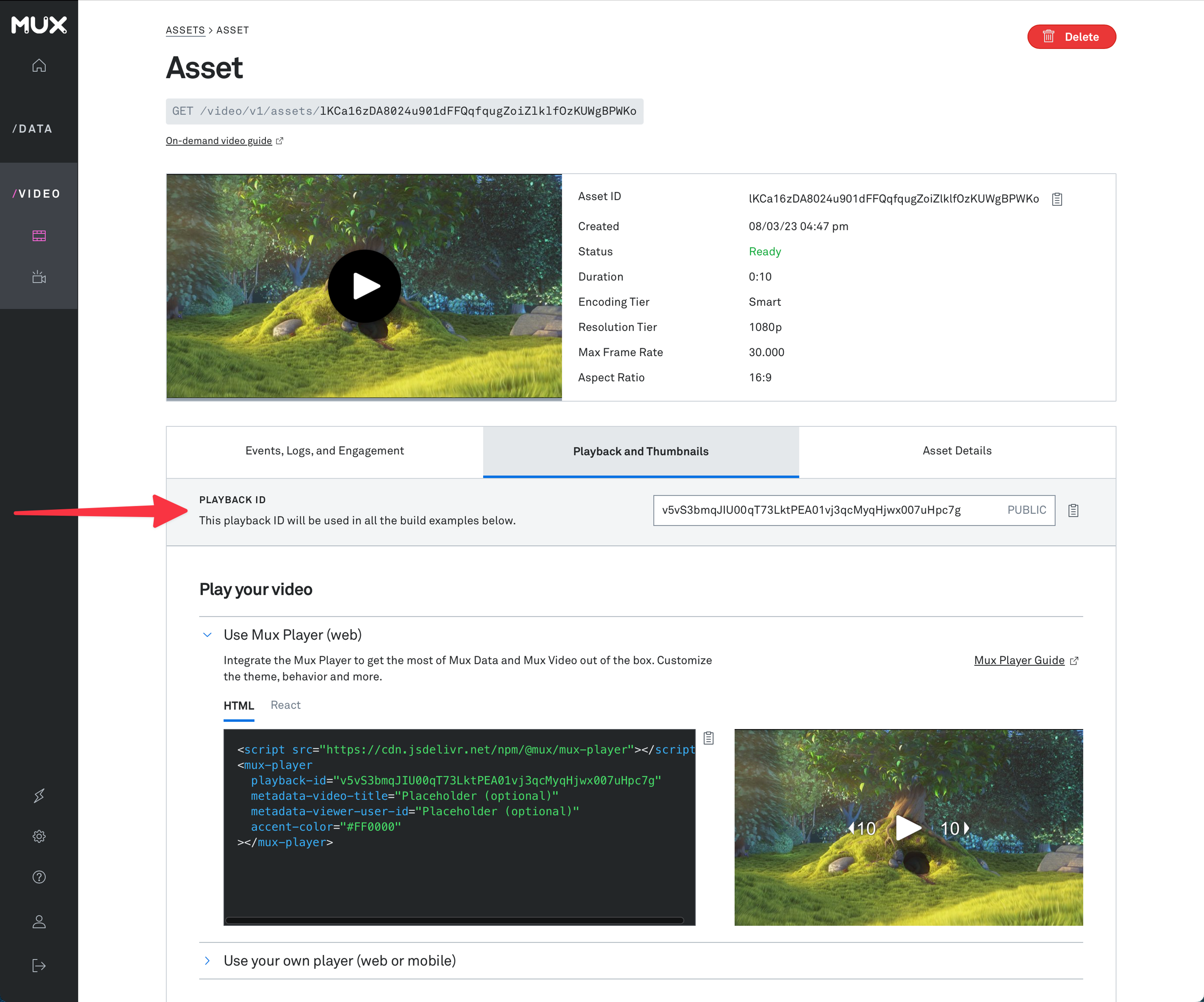
You'll then be able to see your new asset on your video assets page. When you click on the asset, you can find the asset's playback ID in the "Playback and Thumbnails" tab. This playback ID is what we will need for the video player.

If you're managing more videos, you might take a look at our CMS integrations.
Or, if you need more control over your video workflow, read on.
Use the API to build a video workflow
Want to build your own video workflow? Here's an example of what you can do with the Mux API.
Let's start by creating an upload URL using the Mux Node SDK and the Direct Uploads API.
If you go this route, you will want to listen for Mux webhooks. When we receive the notification that the video is ready, we'll add it to our database.
The specifics of handling webhooks will depend on your server-side language and framework.
Build live streaming into your React Native application
Mux APIs support broadcasting and playback for live streams with React Native applications.
Broadcast Mux live streams with this React Native rtmp-publisher package.
Playback live streams the same way you would playback an on-demand video over HLS with the react-native-video package.
Learn more in the Start live streaming guide.
Bridge Mux's native iOS and Android SDKs (optional)
For a more advanced client-side integration you have the option to bridge Mux's native mobile SDKs
- Mux Player for iOS and Mux Player for Android integrate Mux Data for playback performance & engagement metrics.
- Mux Uploader for iOS and Mux Uploader for Android have advanced functionality like client-side transcoding and max-resolution settings to speed up processing.
Bridging Mux's native SDKs is not required, but you can go down this route by following React Native's guide for Native Modules.
Noteworthy: @muxhq is SO good! Amazing how fast that upload went…
CEO at Vercel
@MuxHQ was an absolute lifesaver for videos on a previous project. Thumbnails, truly instant play via livestreaming, resizing, whole bit. I’m often skeptical of third-party services but I never could’ve competed with the UX they let me deliver
WWW designer-developer for climate @watershed
No credit card required to start using Mux.