High-performance video for your Remix.js application
Mux is the best way to quickly add video to your Remix.js application. Mux solves the hard problems with embedding, storing, streaming, and customizing video.
export default function Page() {
const { playbackId } = useLoaderData();
return (
<MuxPlayer
playbackId={playbackId}
/>
);
}Bring state of the art video infrastructure to your Remix.js application
Adaptive Bitrate Streaming
Leverage the latest technology in video streaming, and deliver optimized video to your viewers based on their network environment for the best possible viewing experience
Easily integrate into your app
Mux will integrate into whatever app you're building. Integrate with your CMS, or use our APIs to build your own video workflow
Full control of your playback
Mux Player gives you a customizable, accessible player with features like thumbnails and Chromecast built right in. Need more? You can bring your own HLS-compatible player, too.
Data for your viewing experience
Mux Data measures video quality-of-experience metrics, the same way you measure front-end page performance
How to add video to Remix.js
Quickly drop in a video with mux-player
The quickest way to add a video to your site is with Mux Player. Here's what Mux Player looks like in action:
import MuxPlayer from "@mux/mux-player-react";
export default function Page() {
return (
<MuxPlayer
playbackId="jwmIE4m9De02B8TLpBHxOHX7ywGnjWxYQxork1Jn5ffE"
/>
);
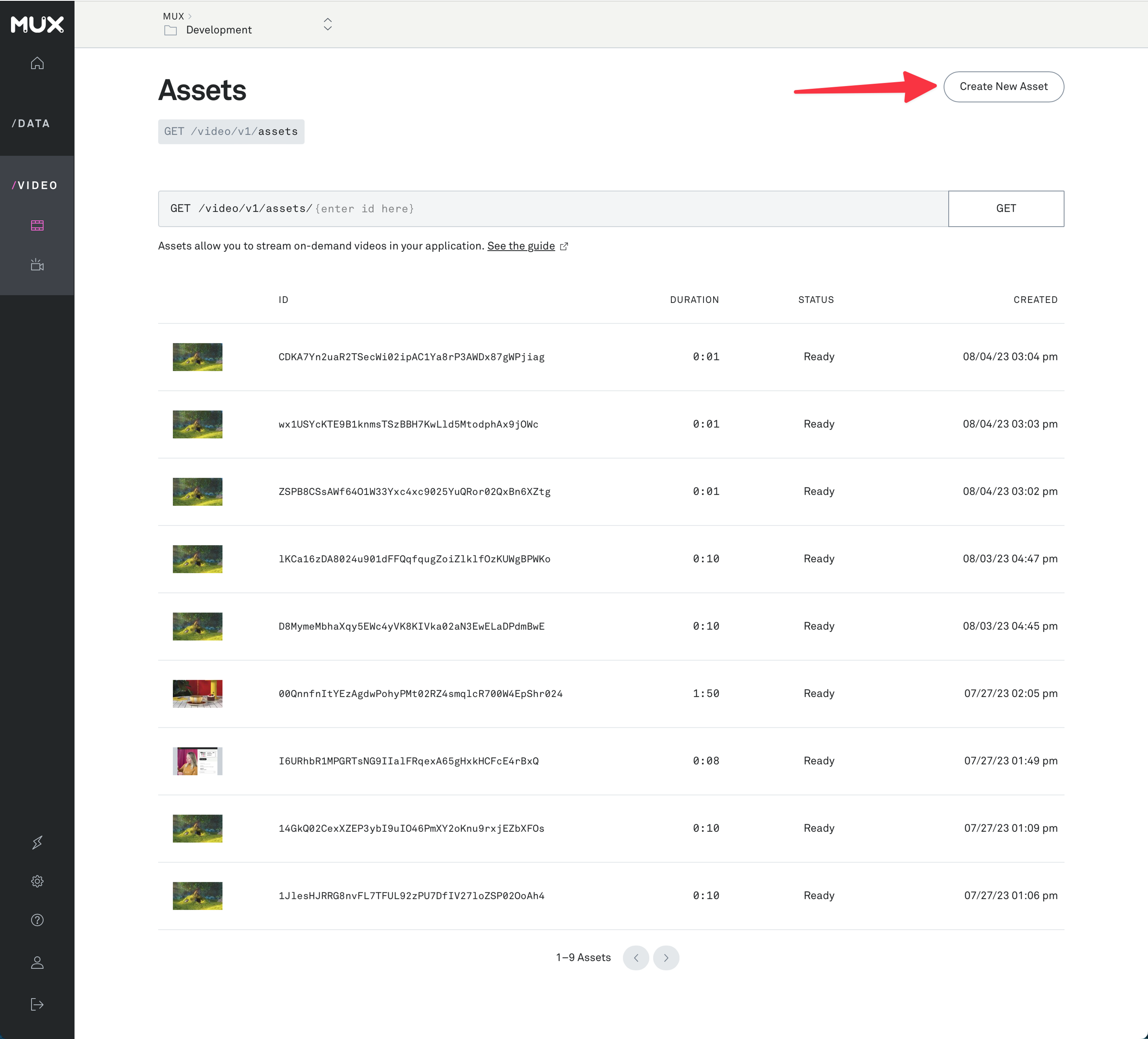
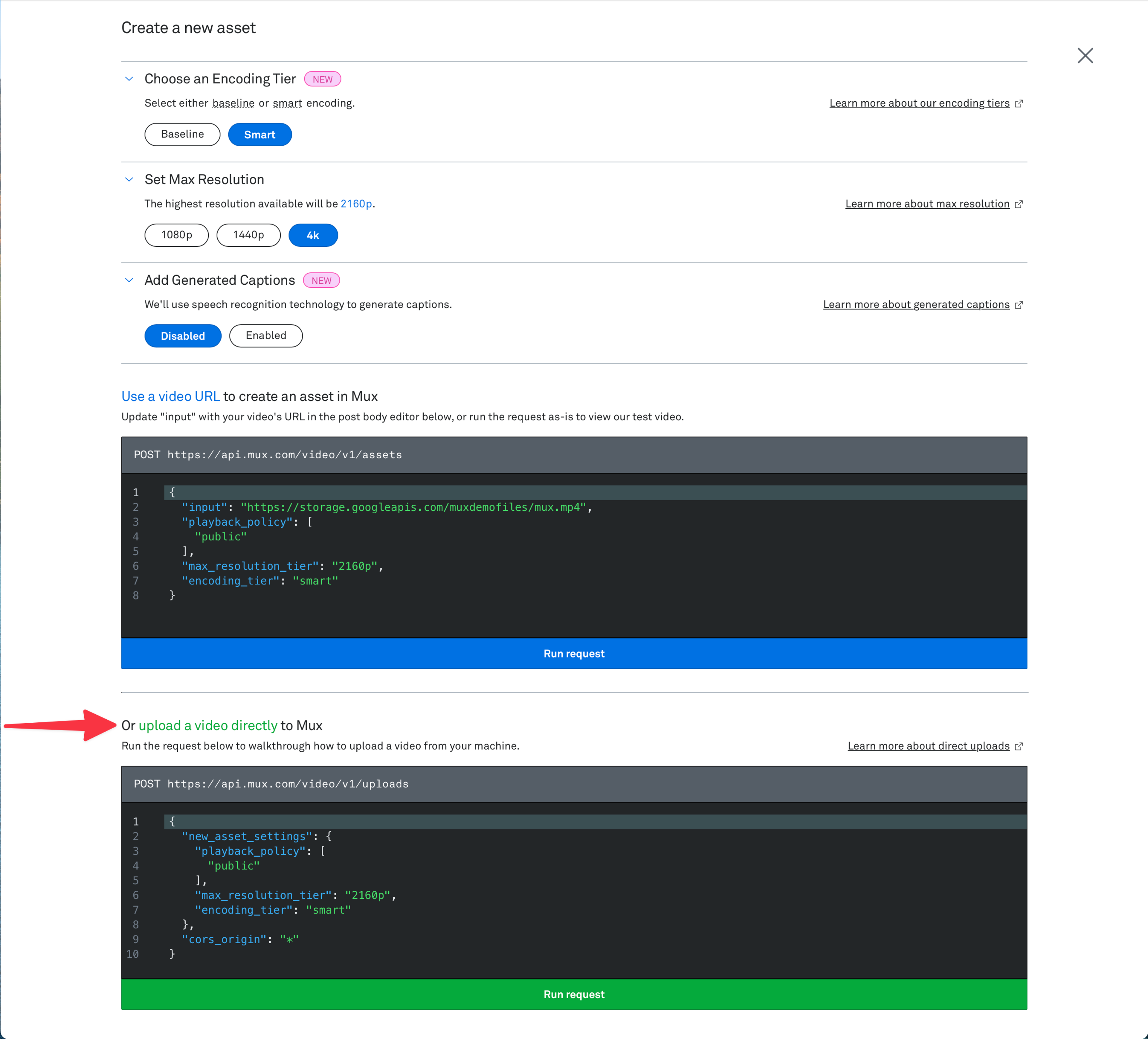
}If your site has just a few videos, you might upload them to Mux directly thorugh the dashboard. In the Mux Dashboard, on your video assets page, select "Create New Asset". On the next screen, you can upload a video directly to Mux.


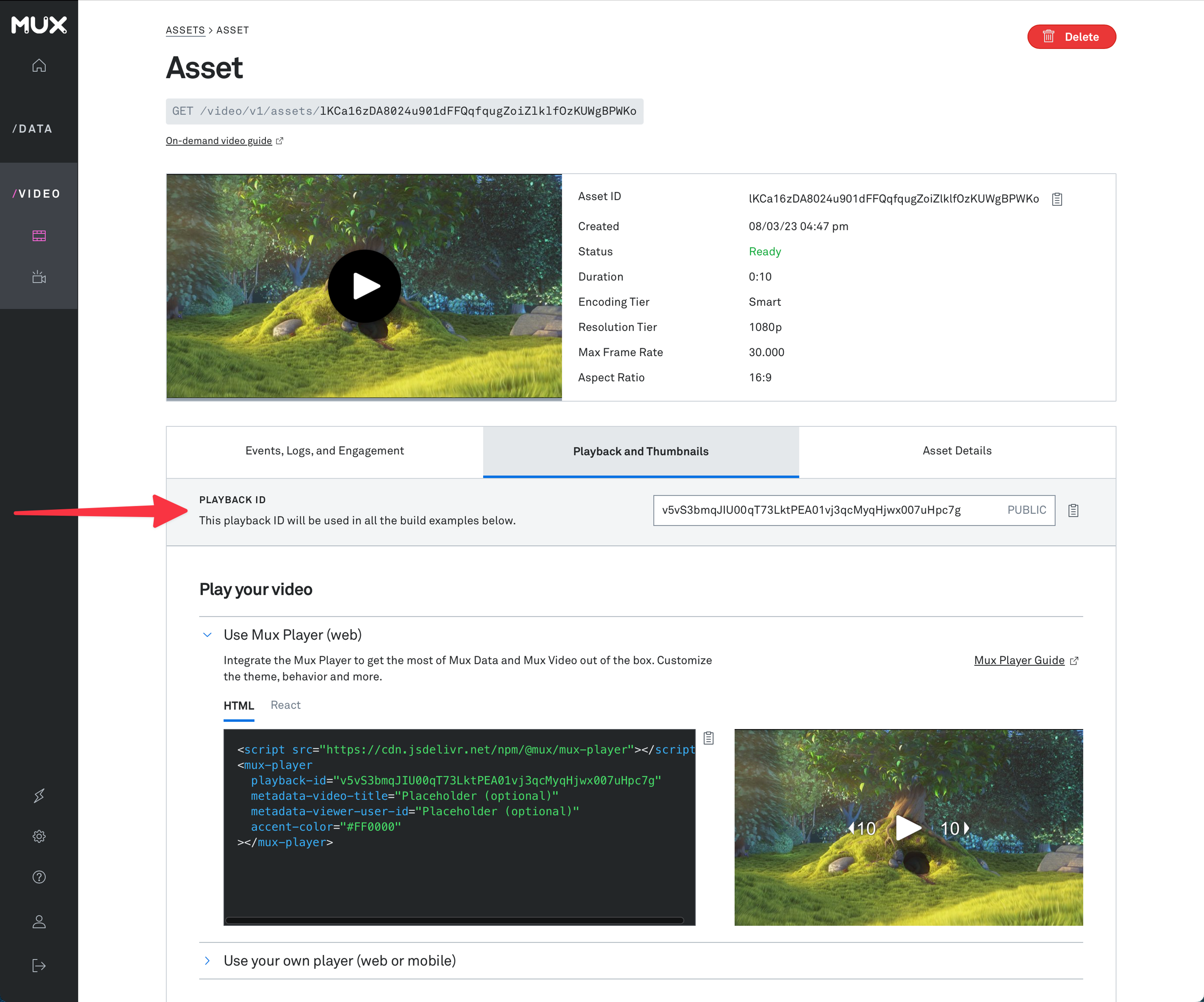
You'll then be able to see your new asset on your video assets page. When you click on the asset, you can find the asset's playback ID in the "Playback and Thumbnails" tab. This playback ID can be used in the playbackId prop of the Mux Player component.

You can read more about Mux Player, including how to customize its look and feel, over in the Mux Player guides.
If you're managing more videos, you might take a look at our CMS integrations.
Or, if you need more control over your video workflow, read on.
Use the API to build a video workflow
Want to build your own video workflow? Here's an example of what you can do with the Mux API.
Let's start by creating an upload URL using the Mux Node SDK and the Direct Uploads API. Users will upload to that URL with Mux Uploader:
import { json } from "@remix-run/node";
import { useLoaderData } from "@remix-run/react";
import MuxUploader from "@mux/mux-uploader-react";
import mux from "~/lib/mux.server";
export const loader = async () => {
const upload = await mux.video.uploads.create({
new_asset_settings: {
playback_policy: ["public"],
encoding_tier: "baseline",
},
cors_origin: "*",
});
return json({ url: upload.url });
};
export default function UploadPage() {
const { url } = useLoaderData();
return <MuxUploader endpoint={url} />
}Next, we'll listen for Mux webhooks. When we receive the notification that the video is ready, we'll add it to our database.
import { json } from "@remix-run/node";
export const action = async ({ request }) => {
if (request.method !== "POST") {
return new Response("Method not allowed", { status: 405 });
}
const { type, data } = await request.json();
if (type === "video.asset.ready") {
saveAssetToDatabase(data);
} else {
/* handle other event types */
}
return json({ message: "ok" })
};Finally, let's make a playback page. We retrieve the video from our database, and play it by passing its playbackId to Mux Player:
import MuxPlayer from "@mux/mux-player-react";
import { useLoaderData, useParams } from "@remix-run/react";
export const loader = async ({ params, request }) => {
const { title } = getAssetFromDatabase(params);
const userId = getUser(request);
return json({ title, userId });
};
export default function Page() {
const { title, userId } = useLoaderData();
const { playbackId } = useParams();
return (
<MuxPlayer
playbackId={playbackId}
metadata={{
video_title: title,
viewer_user_id: userId
}}
/>
);
}And we've got upload and playback. Nice!
What's next? Check out our full walkthrough in the docs, or the example project below:
Example Project

remix-examples/mux-video
This is a bare-bones starter application with Remix.js that uses:
@MuxHQ was an absolute lifesaver for videos on a previous project. Thumbnails, truly instant play via livestreaming, resizing, whole bit. I’m often skeptical of third-party services but I never could’ve competed with the UX they let me deliver
WWW designer-developer for climate @watershed
Noteworthy: @muxhq is SO good! Amazing how fast that upload went…
CEO at Vercel
Mux is trusted by












No credit card required to start using Mux.