High-performance video for your Svelte application
Mux is the best way to quickly add video to your Svelte or SvelteKit application. Mux solves the hard problems with embedding, storing, streaming, and customizing video.
<script lang="ts">
import '@mux/mux-player';
let { data } = $props();
</script>
<mux-player
playback-id={data.playbackId}
accentColor="#FF3E00"
/>Bring state of the art video infrastructure to your Svelte application
Adaptive Bitrate Streaming
Leverage the latest technology in video streaming, and deliver optimized video to your viewers based on their network environment for the best possible viewing experience
Easily integrate into your app
Mux will integrate into whatever app you're building. Integrate with your CMS, or use our APIs to build your own video workflow
Full control of your playback
Mux Player gives you a customizable, accessible player with features like thumbnails and Chromecast built right in. Need more? You can bring your own HLS-compatible player, too.
Data for your viewing experience
Mux Data measures video quality-of-experience metrics, the same way you measure front-end page performance
How to add video to Svelte
Quickly drop in a video with mux-player
The quickest way to add a video to your site is with Mux Player. Here's what Mux Player looks like in action:
<script lang="ts">
import "@mux/mux-player";
</script>
<mux-player
playback-id="jwmIE4m9De02B8TLpBHxOHX7ywGnjWxYQxork1Jn5ffE"
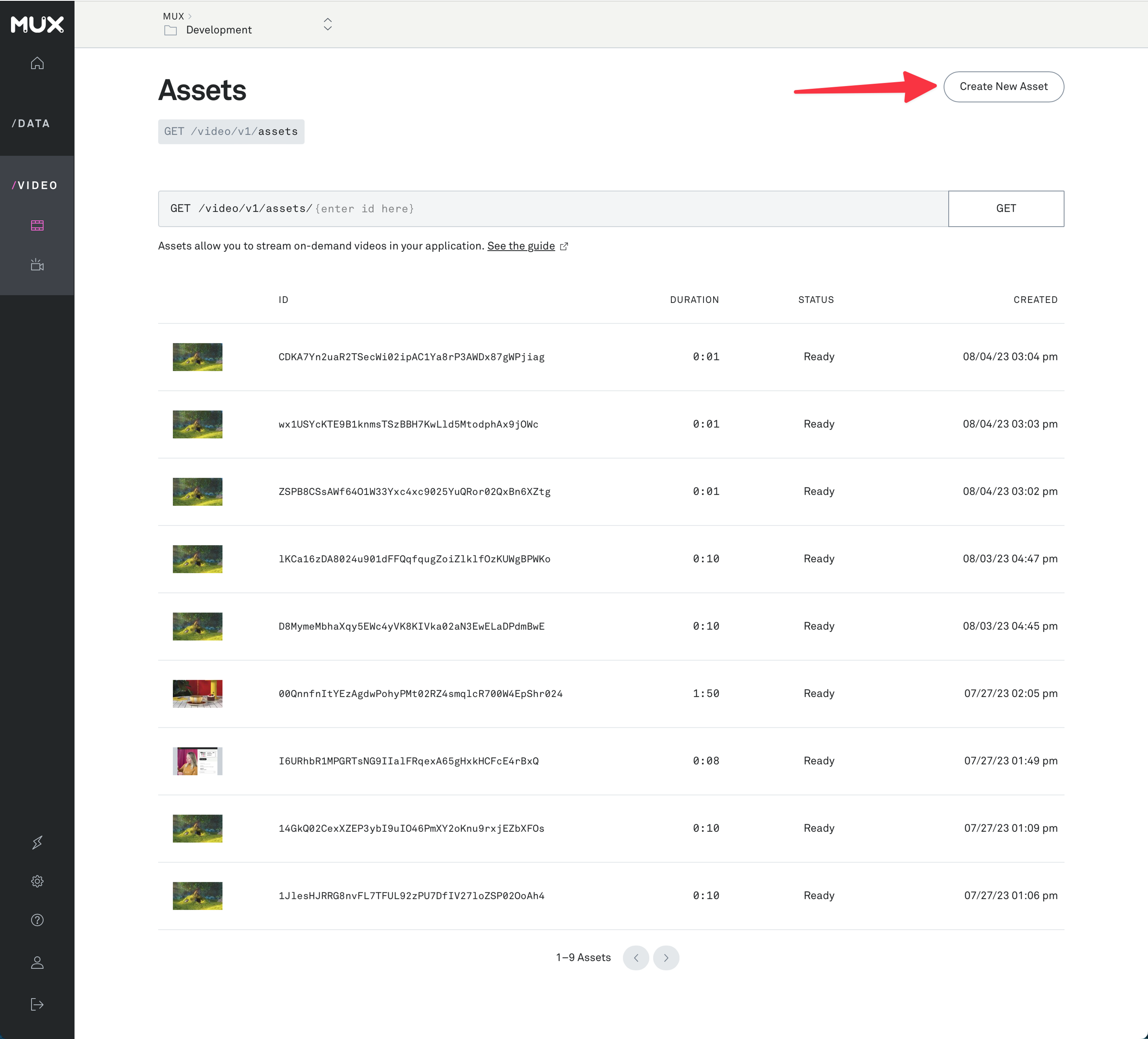
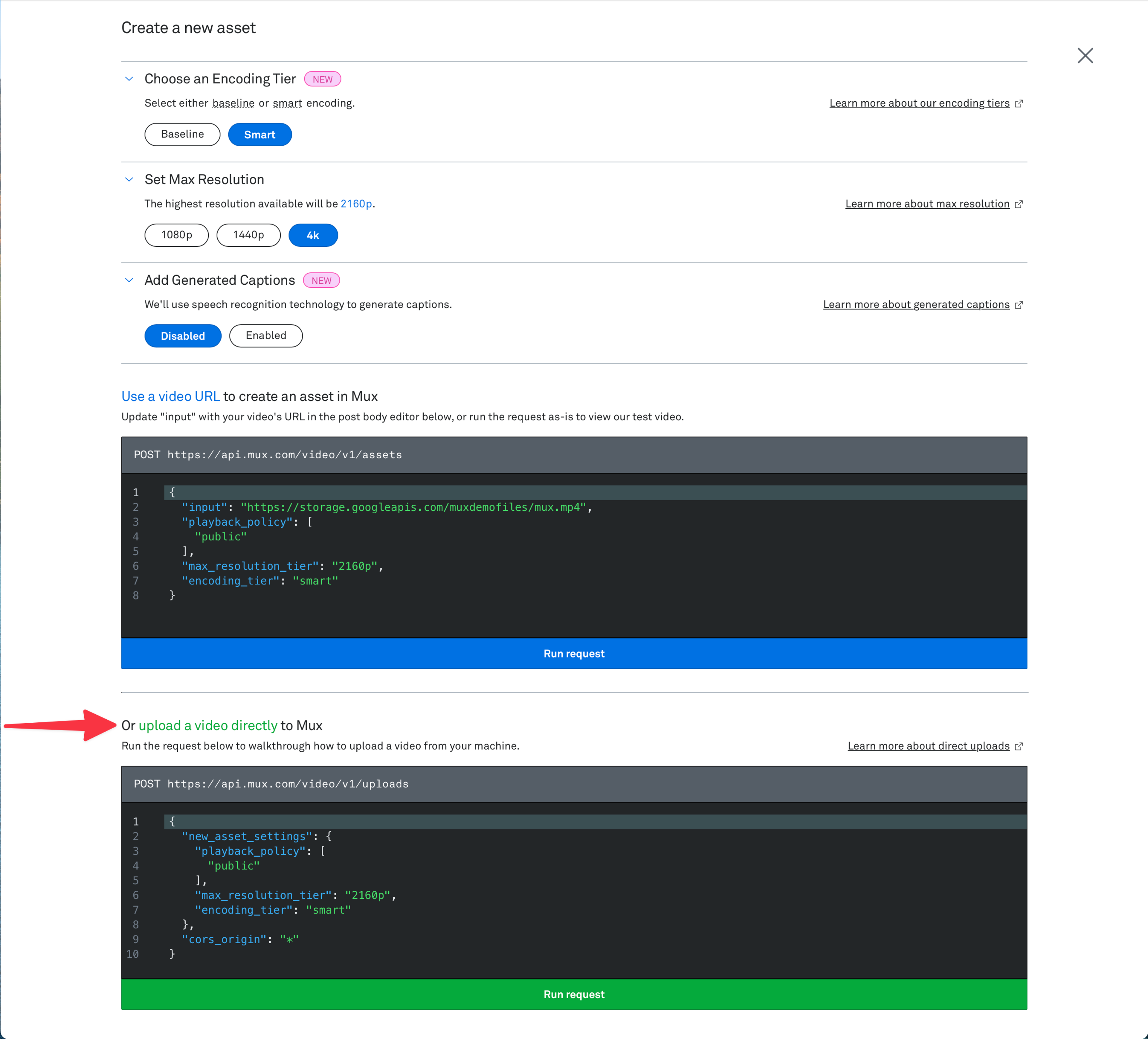
></mux-player>If your site has just a few videos, you might upload them to Mux directly thorugh the dashboard. In the Mux Dashboard, on your video assets page, select "Create New Asset". On the next screen, you can upload a video directly to Mux.


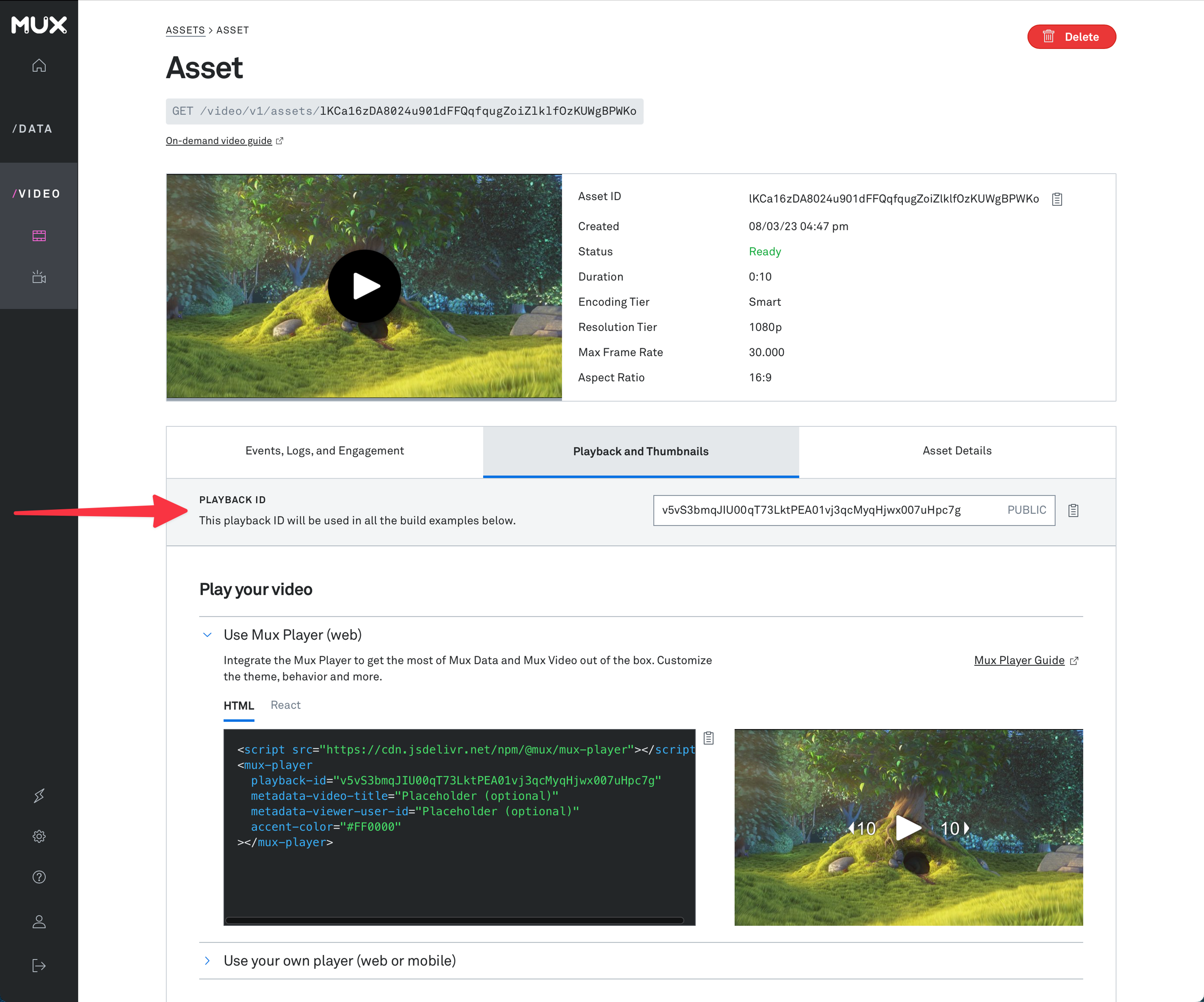
You'll then be able to see your new asset on your video assets page. When you click on the asset, you can find the asset's playback ID in the "Playback and Thumbnails" tab. This playback ID can be used in the playback-id prop of the Mux Player component.

You can read a whole lot more about Mux Player, including how to customize its look and feel, over in the Mux Player guides.
If you're managing more videos, you might take a look at our CMS integrations.
Or, if you need more control over your video workflow, read on.
Use the API to build a video workflow
Want to build your own video workflow? Here's an example of what you can do with the Mux API.
Let's start by creating an instance of the Mux Node SDK in our library. We'll be using this a lot.
import Mux from '@mux/mux-node';
import { MUX_TOKEN_ID, MUX_TOKEN_SECRET } from '$env/static/private';
const mux = new Mux({
tokenId: MUX_TOKEN_ID,
tokenSecret: MUX_TOKEN_SECRET
});
export default mux;Now, let's create an upload URL using the Direct Uploads API.
import mux from '$lib/mux';
import type { PageServerLoad } from './$types';
export const load = (async () => {
// Create an endpoint for MuxUploader to upload to
const upload = await mux.video.uploads.create({
new_asset_settings: {
playback_policy: ['public'],
encoding_tier: 'baseline'
},
// in production, you'll want to change this origin to your-domain.com
cors_origin: '*'
});
return { id: upload.id, url: upload.url };
}) satisfies PageServerLoad;Users will upload to that URL with Mux Uploader.
<script lang="ts">
import '@mux/mux-uploader';
import type { PageData } from './$types';
let { data }: { data: PageData } = $props();
</script>
<mux-uploader endpoint={data.url} />Next, we'll listen for Mux webhooks. When we receive the notification that the video is ready, we'll add it to our database.
import { json, type RequestHandler } from '@sveltejs/kit';
export const POST: RequestHandler = async ({ request }) => {
const { type, data } = await request.json();
if (type === "video.asset.ready") {
/* save asset to database */
} else {
/* handle other event types */
}
return json({ message: "ok" })
};Finally, let's make a playback page. We retrieve the video from our database, and play it by passing its playbackId to Mux Player:
<script lang="ts">
import '@mux/mux-player';
import type { PageData } from './$types';
let { data }: { data: PageData } = $props();
</script>
<mux-player
playback-id={data.playbackId}
accentColor="#FF3E00"
/>And we've got upload and playback. Nice!
What's next? We have a deeper walkthrough in the docs. Or you can check out the full example project below:
Example Project

muxinc/examples/sveltekit-uploader-and-player
This is a bare-bones starter application built with SvelteKit that uses:
@MuxHQ was an absolute lifesaver for videos on a previous project. Thumbnails, truly instant play via livestreaming, resizing, whole bit. I’m often skeptical of third-party services but I never could’ve competed with the UX they let me deliver
WWW designer-developer for climate @watershed
Noteworthy: @muxhq is SO good! Amazing how fast that upload went…
CEO at Vercel
Mux is trusted by












No credit card required to start using Mux.