High-performance video for your Flutter application
Mux is the best way to quickly add video to your Flutter application. Mux solves the hard problems with embedding, storing, streaming, and customizing video.
Future<void> initializePlayer() async {
const playbackId = 'PLAYBACK_ID';
final url = 'https://stream.mux.com/$playbackId.m3u8';
_controller = VideoPlayerController.networkUrl(Uri.parse(url));
await _controller.initialize();
}Bring cost effective video infrastructure to your Flutter application
Adaptive Bitrate Streaming
Leverage the latest technology in video streaming, and deliver optimized video to your viewers based on their network environment for the best possible viewing experience.
Easily integrate into your app
Mux will integrate into whatever app you're building. Integrate with your CMS, or use our APIs to build your own video workflow.
Full control of your playback
Mux delivers video in the HLS adaptive streaming format, which is compatible with Flutter's video_player package.
Global multi-CDN delivery
Mux's Video API delivers video globally with a multi-CDN strategy to ensure every viewer has the best possible playback experience.
How to add video to Flutter
Video playback with Flutter's video_player package
For video playback we'll use Flutter's video_player package, which supports the HLS adaptive streaming format that Mux uses to deliver your video.
import 'package:flutter/material.dart';
import 'package:video_player/video_player.dart';
class MuxVideoPlayer {
late VideoPlayerController _controller;
Future<void> initializePlayer() async {
const String playbackId = 'PLAYBACK_ID';
_controller = VideoPlayerController.networkUrl(
Uri.parse('https://stream.mux.com/$playbackId.m3u8'),
);
try {
await _controller.initialize();
print('Video player initialized successfully');
} catch (error) {
print('Error initializing video player: $error');
}
}
void play() {
_controller.play();
}
void pause() {
_controller.pause();
}
void dispose() {
_controller.dispose();
}
}Create an Asset with Mux
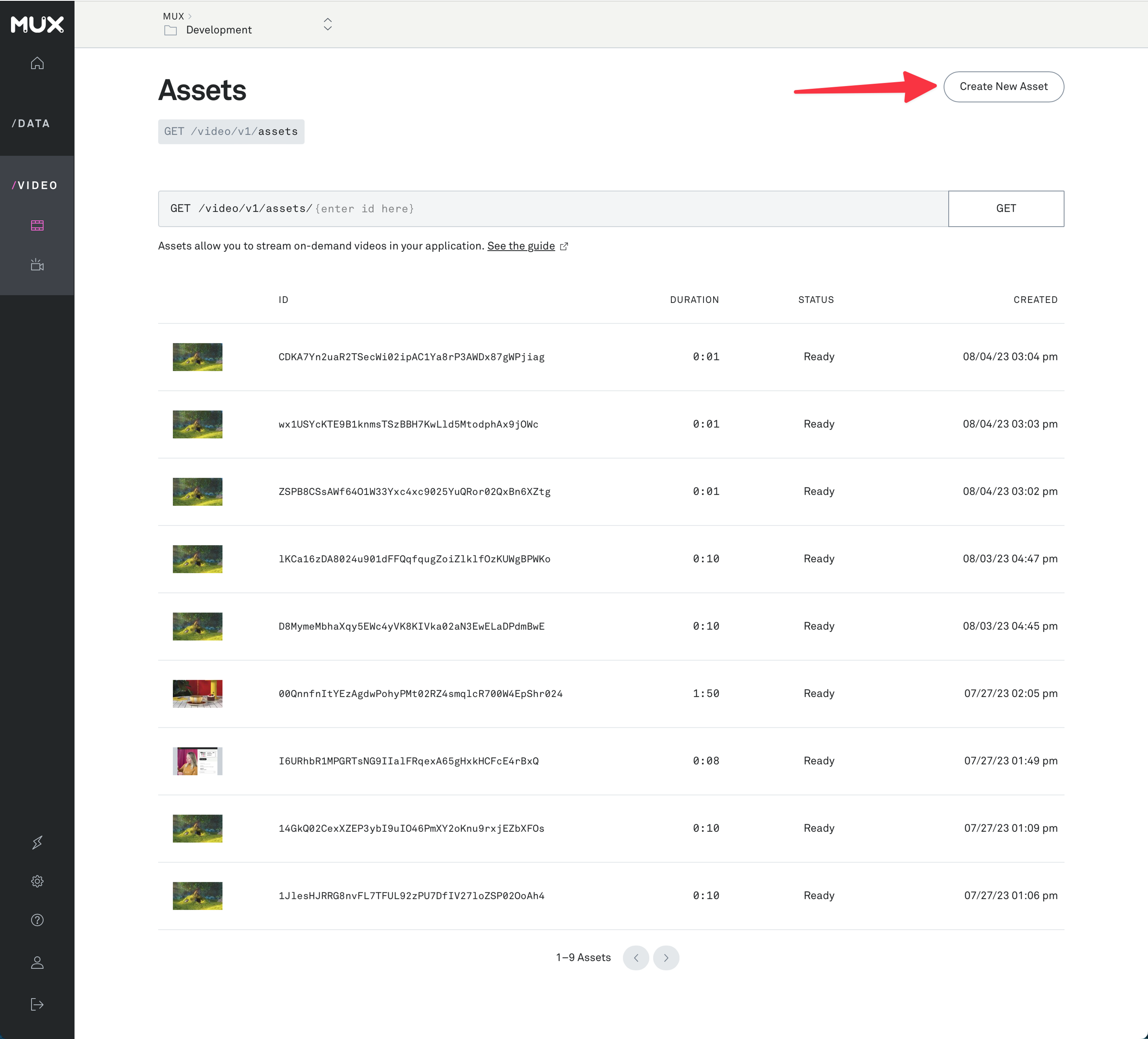
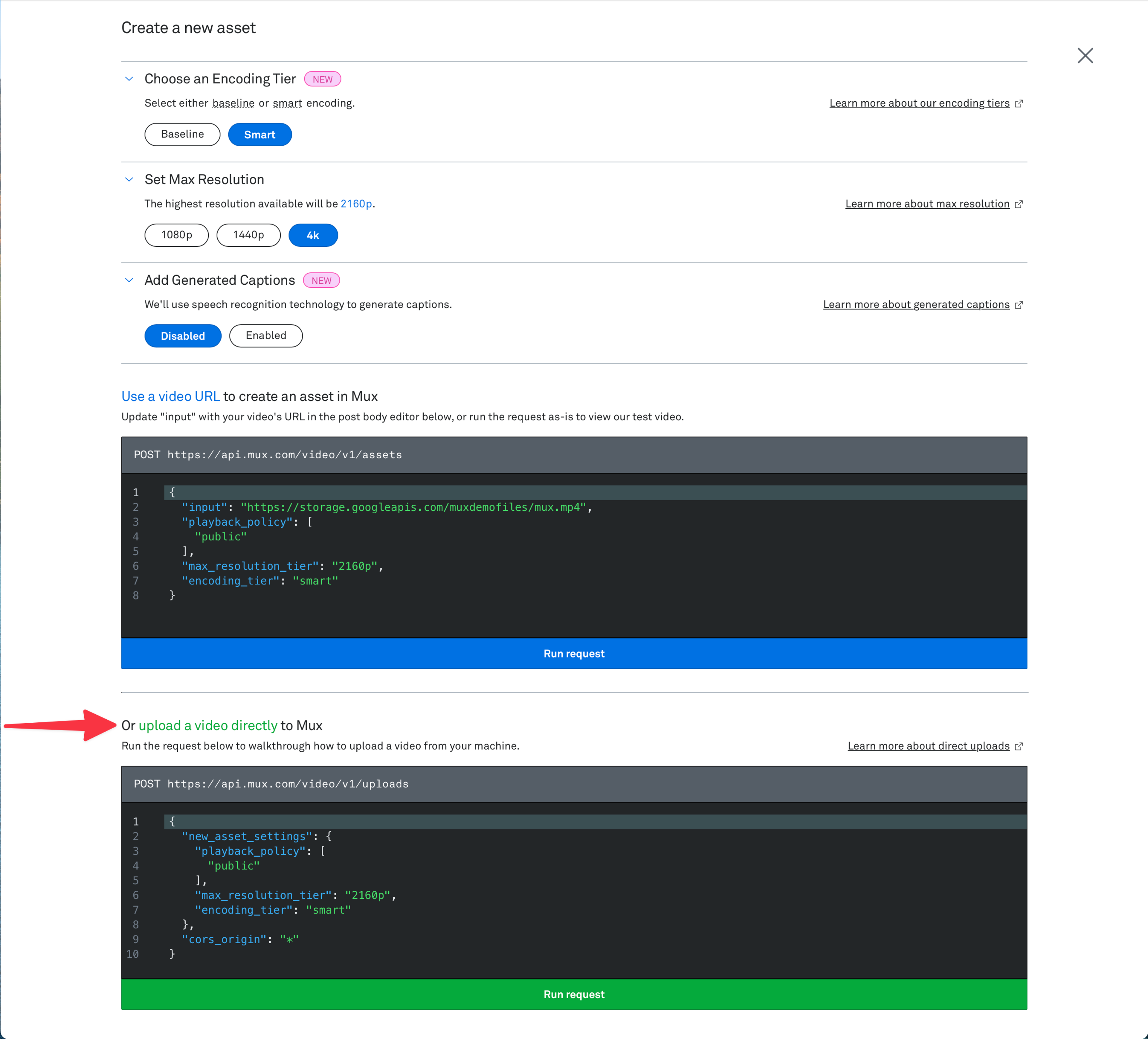
If your site has just a few videos, you might upload them to Mux directly through the dashboard. In the Mux Dashboard, on your video assets page, select "Create New Asset". On the next screen, you can upload a video directly to Mux.


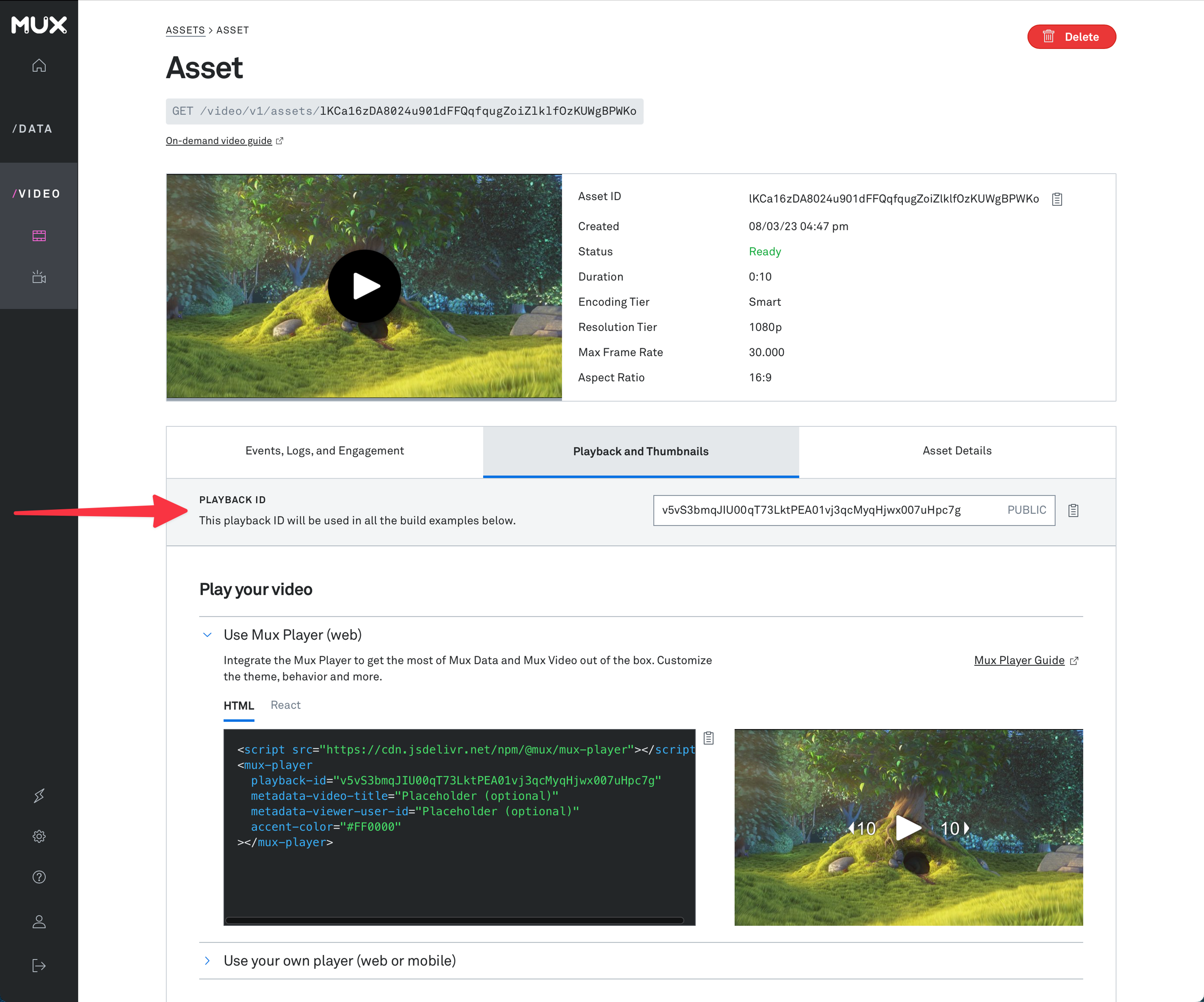
You'll then be able to see your new asset on your video assets page. When you click on the asset, you can find the asset's playback ID in the "Playback and Thumbnails" tab. This playback ID is what we will need for the video player.

If you're managing more videos, you might take a look at our CMS integrations.
Or, if you need more control over your video workflow, read on.
Use the API to build a video workflow
Want to build your own video workflow? Here's an example of what you can do with the Mux API.
Let's start by creating an upload URL using the Mux Node SDK and the Direct Uploads API.
If you go this route, you will want to listen for Mux webhooks. When we receive the notification that the video is ready, we'll add it to our database.
The specifics of handling webhooks will depend on your server-side language and framework.
Build live streaming into your Flutter application
Mux APIs support broadcasting and playback for live streams with Flutter applications.
Broadcast Mux live streams with Flutter's rtmp_broadcaster package.
Playback live streams the same way you would playback an on-demand video over HLS with Flutter's video_player package.
Learn more in the Start live streaming guide.
Bridge Mux's native iOS and Android SDKs (optional)
For a more advanced client-side integration you have the option to bridge Mux's native mobile SDKs
- Mux Player for iOS and Mux Player for Android integrate Mux Data for playback performance & engagement metrics.
- Mux Uploader for iOS and Mux Uploader for Android have advanced functionality like client-side transcoding and max-resolution settings to speed up processing.
Bridging Mux's native SDKs is not required, but you can go down this route by following Flutter's guide for writing custom platform-specific code.
Noteworthy: @muxhq is SO good! Amazing how fast that upload went…
CEO at Vercel
@MuxHQ was an absolute lifesaver for videos on a previous project. Thumbnails, truly instant play via livestreaming, resizing, whole bit. I’m often skeptical of third-party services but I never could’ve competed with the UX they let me deliver
WWW designer-developer for climate @watershed
Mux is trusted by






No credit card required to start using Mux.