Add video to Vercel apps in minutes
You’ve got videos, we’ve got the tooling for them. The fastest publish time on the web that streams to any device or connection, instant thumbnails and gifs, hover previews, and so much more. Get started with a click from the Vercel Marketplace.







DevEx at our core
Developer experience isn’t just an afterthought, it’s core to our product philosophy. We take pride in great docs, tooling, and best-in-class support from developers.
Built by video experts
HLS? Bitrates? Multiple CDNs? Device compatibility? Get back to building something people want and let Mux handle the (important!) video tedium.
AI workflows to help you move faster
From translation to chapter generation, our documented AI workflows help you level up your video experiences. Learn more
Plays nicely with all your favorite tools
We did the hard part and integrated with popular headless CMS providers, content moderation tools, interactive chat services, and more, so you don't have to.
Next.js ready
next-video is video toolkit for Next.js. React components and a CLI workflow for adding video to your application. Think next/image, but video.
Video, in seconds
Our median time to get a video ready for playback is less than 2 seconds. That’s 100x faster than your other options.
POST a video
POST the URL of any video file using the Mux API. Mux will ingest the file, create a video asset, and prepare it for streaming.
{
"input":"https://storage.googleapis.com/muxdemofiles/mux.mp4",
"playback_policy":"public"
}Stream it anywhere
Add the Playback ID to stream.mux.com. Mux instantly creates the right renditions for every device and bandwidth, resulting in lower costs and better viewer experiences.

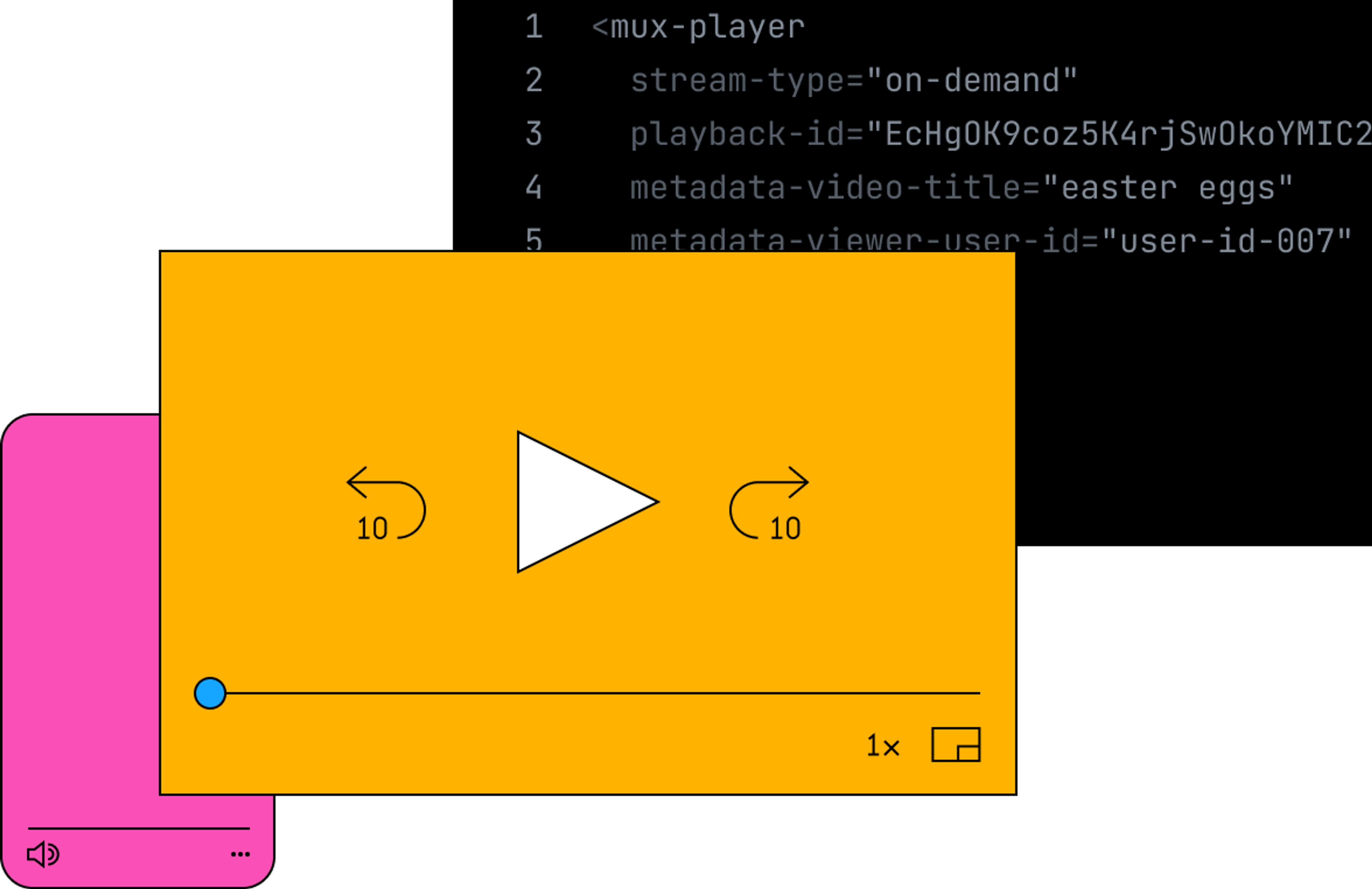
Seamless integration with our open-source player
Take advantage of all of Mux’s features by using our player. Whether it’s a native player that gets out of your way on iOS and Android or a player for web based on modern standards. It’s beautiful out of the box, deeply customizable, and live in your app in minutes.

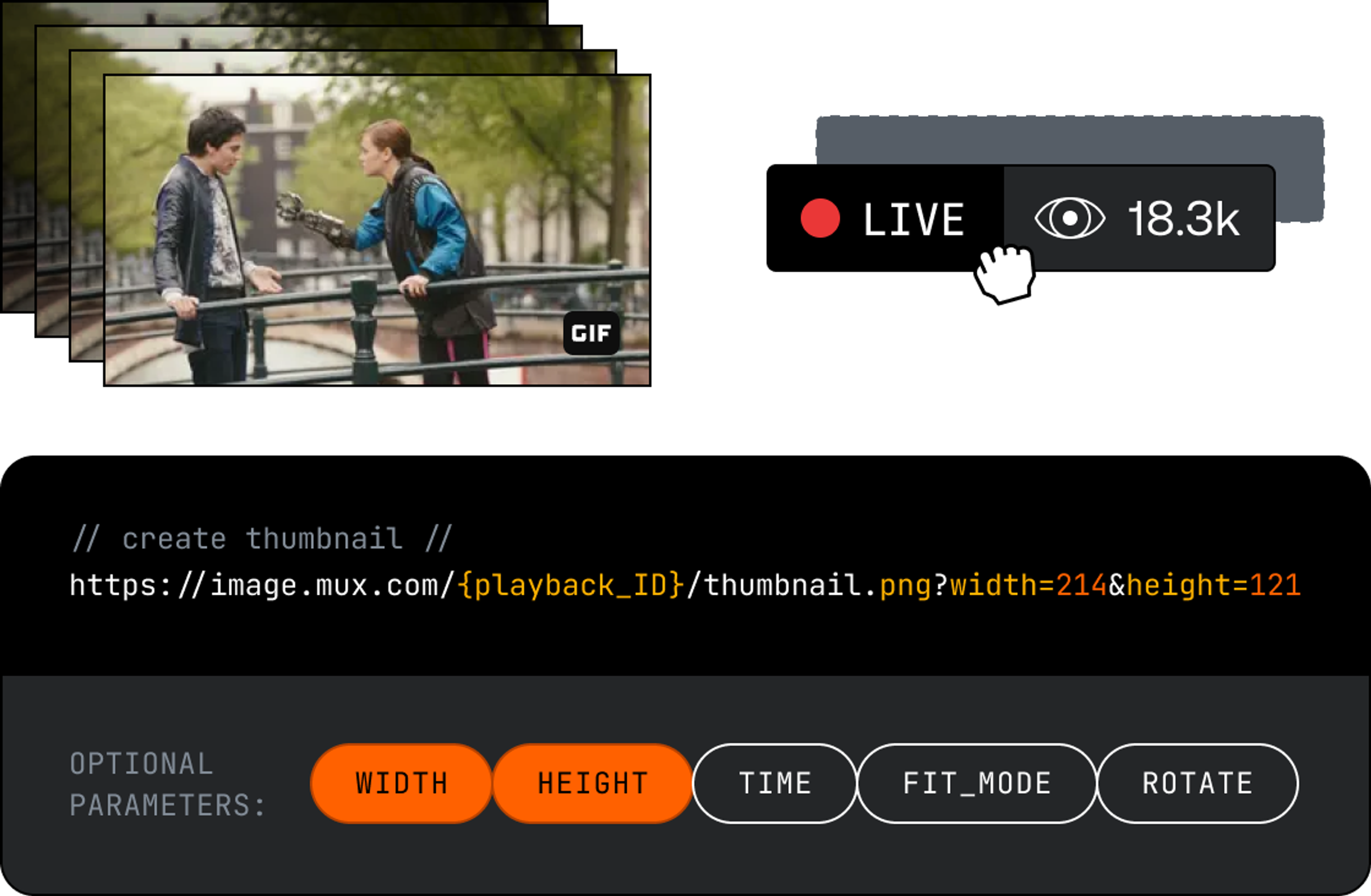
Build video experiences that blow minds
From features like thumbnails and GIFs that are just a GET request away, to drop-in elements for displaying the number of current viewers, if you can imagine a video feature you want to add to your app, Mux can probably help you build it.

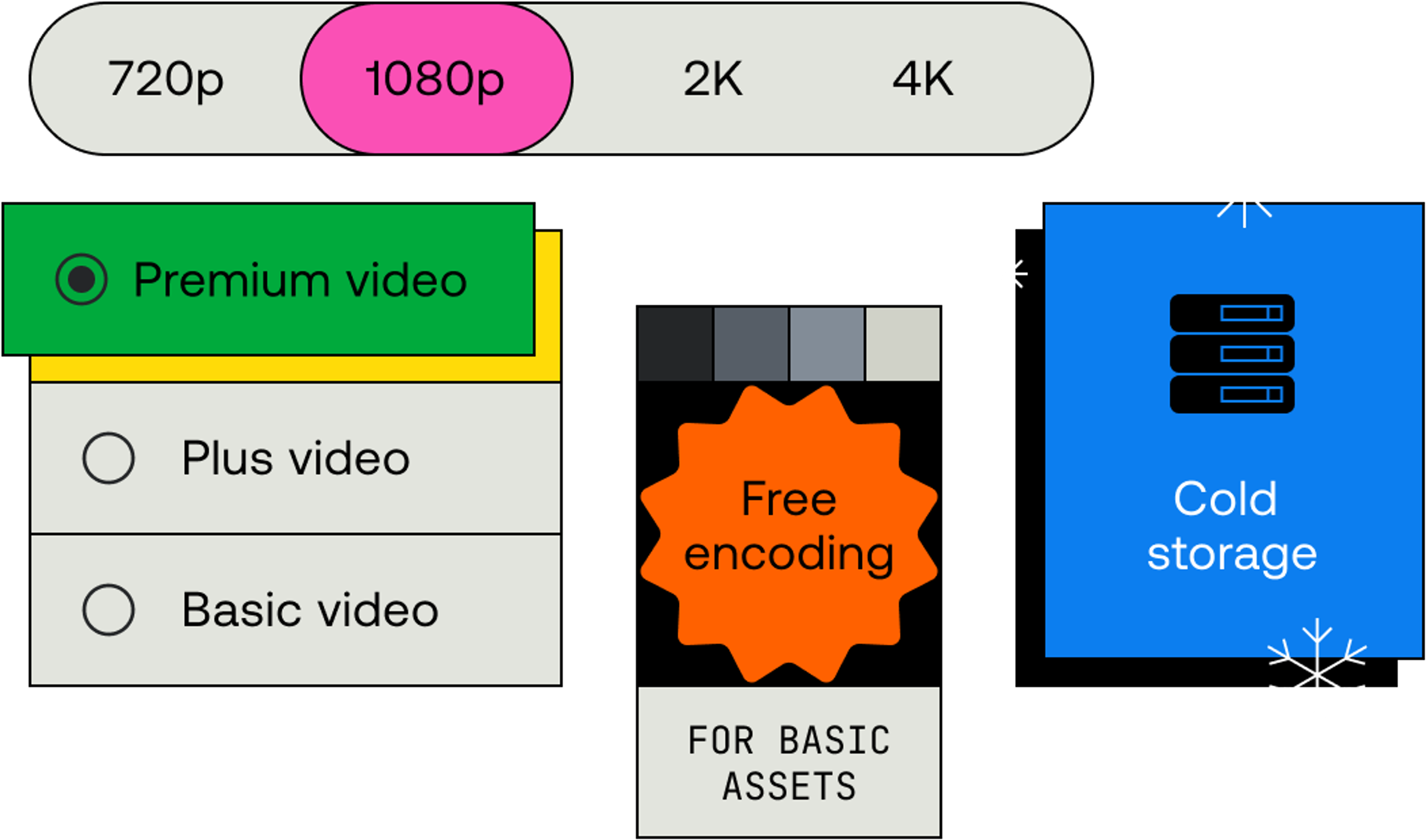
Flexible and affordable pricing built for you
Just for Vercel Marketplace users, get started at $0 for $20 of usage a month. That's like uploading 2,000 one-minute videos, storing them, and delivering 250 hours of those videos each month. Control costs and usage to fit your use case with automatic discounting and pricing modifiers.

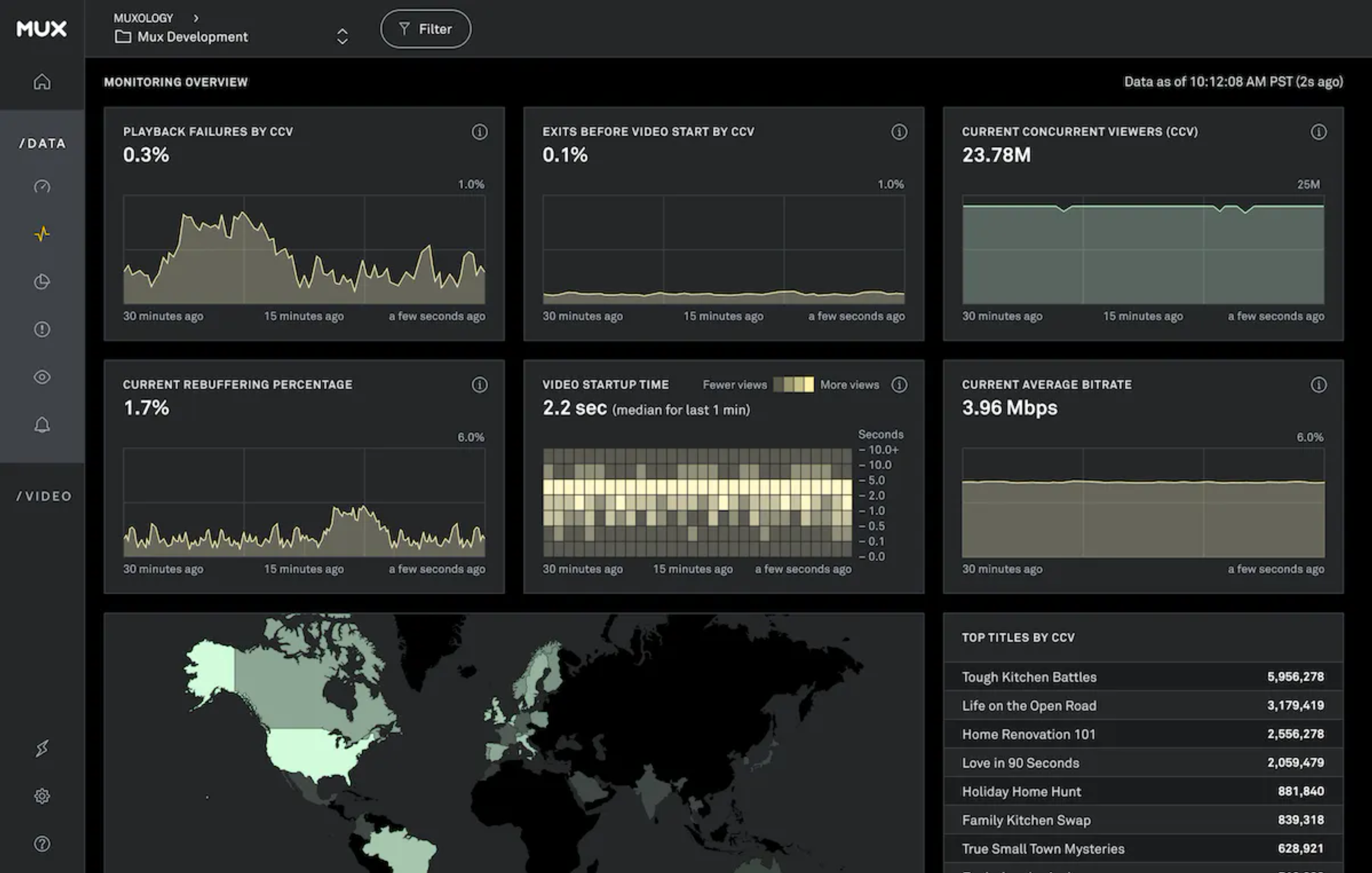
Ready to use data
Our industry-leading analytics product has tracked the Internet’s largest streams, and it’s available for free for Mux Video users. Get detailed visibility into the performance and engagement of your videos at scale.
DevChat: Joel Hooks (egghead.io) talks about building efficient video workflows
From tackling infrastructure challenges to optimizing video delivery, Joel Hooks, founder of egghead.io, shares valuable advice for developers and entrepreneurs. Learn how Mux Video and Mux Player became an essential piece in his video workflows.

No credit card required to start using Mux.