HTML5, the most recent version of Hypertext Markup Language (HTML), was transformative for video. In addition to adding many new features, HTML5 allowed developers to natively embed video and audio elements into a web application or browser.
Before HTML5, adding video to a web page was complex, requiring third-party plugins. Today, developers use HTML5 video players to create unique, online experiences across browsers and devices. Ultimately, HTML5 helps power the internet as we now know it.
This article covers all of the basics you should know about HTML5 video, including:
- History of HTML and HTML5 video
- HTML5 video players
- HTML5 video compatibility
- Top five benefits to using HTML5 video players
- Reasons to build your own HTML5 video player
- How to build a HTML5 video player with Media Chrome
History of HTML and HTML5 video
The early years of HTML and HTML4
HTML was first introduced in 1989 by the scientist Tim Berners-Lee. HTML continued to evolve over the years, leading to the founding of the World Wide Web Consortium (W3C), a group that decides on guidelines, best practices, and global standards for the web. For the purpose of this post, we will skip ahead to the year 1999 when HTML4 was released to the world.
When it came to audio and video, HTML4 had some downfalls. There was no native way to embed video into web applications, which meant that developers had to rely on plugins like Adobe Flash or Quicktime. This created limitations when it came to viewing video, particularly on mobile devices.
The move to XHTML
In 1999, the W3C proclaimed that they were abandoning HTML4 to focus on building XHTML, a XML-based language. Soon after, the group focused on making XHTML more extendable, leading them to develop XTHML2.
The new era of HTML5
XTHML2 ended up being less user friendly and required developers to integrate other technologies. As a result, a group of leaders from top technology companies came together to form the Web Hypertext Application Technology Working Group (WHATWG) to restart work on HTML.
The first version of HTML5 was released in 2008 and after years of work, the W3C released the newest version of HTML5, which is today’s current standard.
HTML5 introduced the <video> and <audio> tags, allowing developers to directly display content in web browsers. Today with HTML5, developers can build multimedia like graphics, animations, and interactive web applications.
HTML5 video players
Although HTML5 makes it easier to embed video into web browsers, developers still need to select a video player. There are several options for HTML5 video players, including both open source and paid options, which typically offer support and additional features for specific industries or use cases.
Every HTML5 video player has its own user interface (icons, colors, controls) and its own approach to features like subtitles, captions, programmatic APIs, hooks for client-side analytics, advertising, and more. Different HTML5 players may also take different approaches to adaptive bitrate streaming, which can impact the end user experience.
HTML5 video compatibility
HTML5 video players support all major browsers including Google Chrome, Apple’s Safari, Opera, Mozilla Firefox, and more. It was built with backwards-compatibility in mind, so it will also work with older versions of most browsers.
Top five benefits to using HTML5 video players, according to Mux
HTML5 video players offer developers an alternative to building their own proprietary video solution for their applications. Leveraging HTML5 video players, both open source and paid options, comes with a variety of benefits, including:
- Accessibility - The semantic features in HTML5 provide context that is easily readable by accessible devices like screen readers. This has implications for video players, with built-in features like subtitles and transcription.
- Ease of use - HTML5 doesn’t require browser plugins in order to embed video, audio, or interactive elements into a web application. This makes it easier to create custom, unique web apps that include video elements without complicating your tech stack.
- Compatibility with devices and browsers - HTML5 is supported across all devices, including mobile devices. This means if you’re viewing a video within a mobile web application, it should feel just as seamless as it does on your home television.
- Standardization - HTML5 is now considered the standard language for web development, which means that developers can all work from the same code structure.
- Adaptive bitrate streaming - HTML5 allows for adaptive bitrate streaming (ABR) on video players. This creates a better user experience by adjusting video renditions based on bandwidth, reducing interruptions.
Mux Player is the best HTML5 video player for Mux-hosted videos.
See Mux Player in actionReasons to build your own HTML5 video player
In addition to leveraging existing HTML5 players like Mux Player, you also have the option to build your own player using an open source project.Some reasons you might want to build your own player versus selecting an existing option are to:
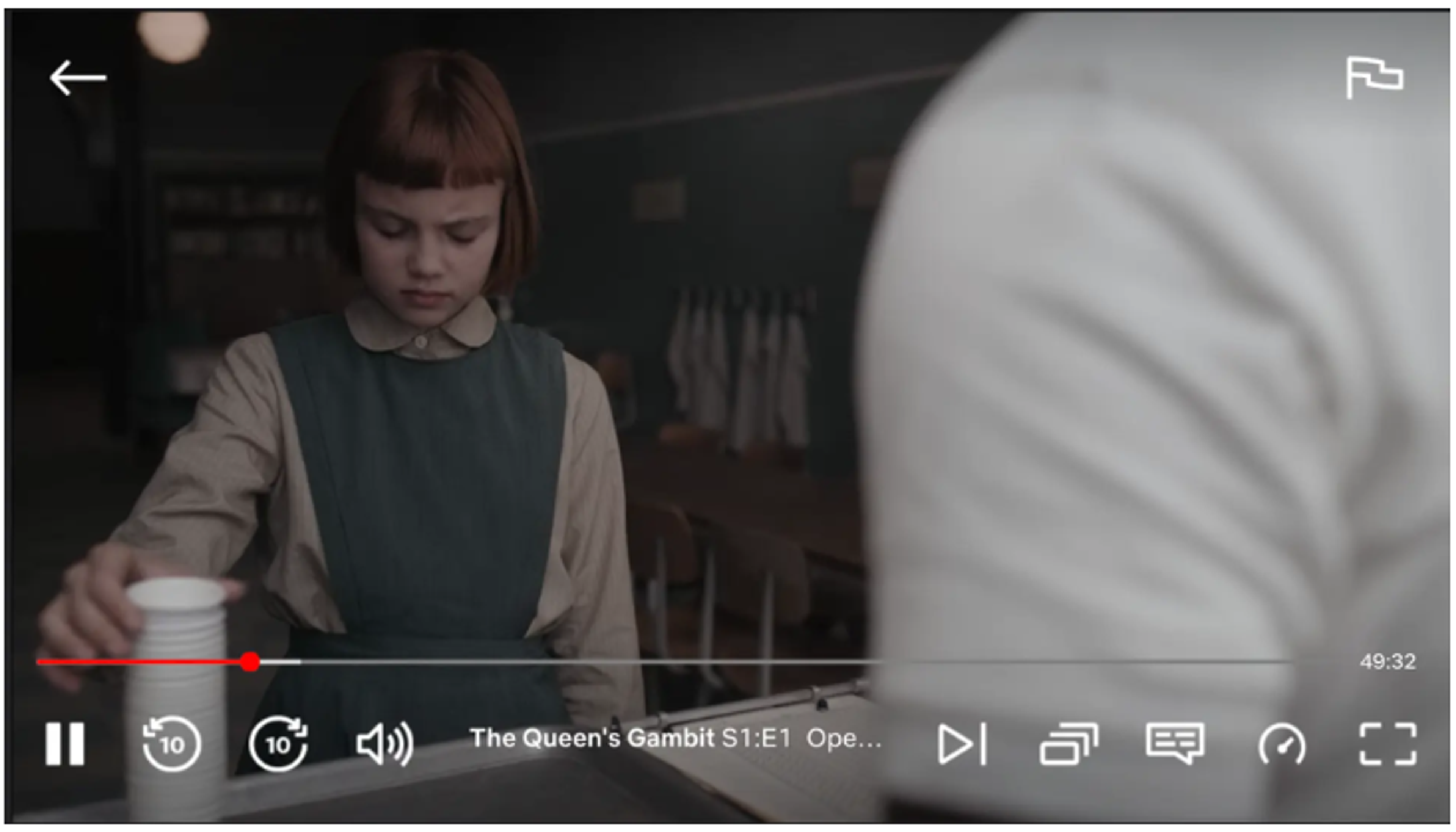
- Maintain a consistent brand identity: Building your own HTML5 player allows you to style components using simple CSS and build custom themes that group together controls and styles. This means that you can completely customize your player to align to the look and feel of your brand. You can also customize the layout of your player. For example, you may want to overlay elements on the top of your player, like Netflix does with their back arrow button and flag icon in the screenshot below.

A screenshot of Netflix’s custom-built player, which displays a back button and a flag icon.
- Create an ideal user experience, regardless of playback engine: Building your own player means you can separate the playback engine from the user interface. This unlocks a lot of options because you don’t have to worry about the underlying playback technology, whether it be DASH, HLS, LL-DASH, or LL-HLS. Instead of focusing heavily on playback, designers can focus on creating the best user experience.
- Add additional accessibility features: A lot of providers offer accessibility features with their HTML5 players, but building your own player gives you complete control over the types of features you offer. For example, you may want to provide additional features for a specific use case.

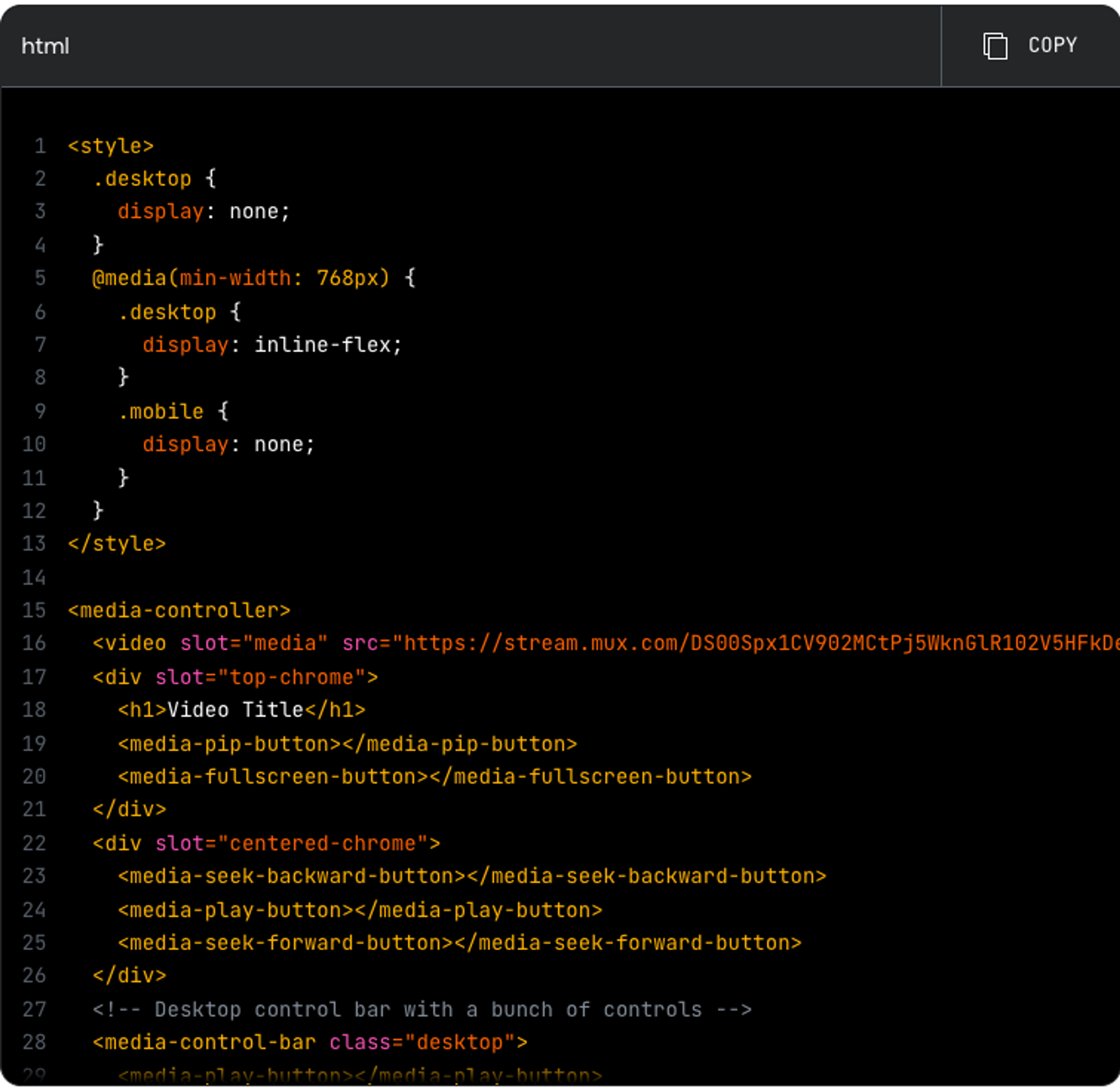
In Media Chrome, the combination of slots and custom CSS allows you to create custom layouts for mobile and desktop experiences.
Mux started an open source project called Media Chrome to give developers and designers more creative control over their video players. Media Chrome is a collection of fully customizable media player controls and components, giving you the power to build a media player from scratch.
How to build a HTML5 video player with Media Chrome
Ready to build your own HTML5 video player with Media Chrome? Start with a few easy steps:
1. Install either the CDN hosted package or via NPM
2. Add the starting code to your HTML
<media-controller>
<video
slot="media"
src="https://stream.mux.com/DS00Spx1CV902MCtPj5WknGlR102V5HFkDe/high.mp4"
></video>
</media-controller>3. Add controls to start customizing
<media-controller>
<video
slot="media"
src="https://stream.mux.com/DS00Spx1CV902MCtPj5WknGlR102V5HFkDe/high.mp4"
></video>
<media-control-bar>
<media-play-button></media-play-button>
<media-mute-button></media-mute-button>
<media-volume-range></media-volume-range>
<media-time-range></media-time-range>
<media-pip-button></media-pip-button>
<media-fullscreen-button></media-fullscreen-button>
</media-control-bar>
</media-controller>See more in the Media Chrome documentation about how to style your HTML video player and find the compatible media elements that are right for your video source.
HTML5 video FAQs
Do I still need Flash Player for HTML5 video?
No. Adobe Flash Player was discontinued in 2020, and HTML5 video made it obsolete years earlier. HTML5's native <video> element works in all modern browsers without plugins. Flash is no longer supported by browsers, and sites still using it won't function. Any video on the modern web uses HTML5 (or similar standards-based technology), not Flash.
What video formats does HTML5 support?
HTML5 itself doesn't mandate specific formats—it provides the <video> element, but browsers determine which formats they support. Most modern browsers support MP4 with H.264 video codec and AAC audio codec, making this the safest choice for compatibility. WebM (with VP8/VP9 video) is also widely supported. For adaptive bitrate streaming, HLS works on Safari and most mobile devices, while DASH requires JavaScript libraries on all browsers.
Can I use HTML5 video for live streaming?
Yes, but you need additional technology beyond the basic <video> element. HTML5 video supports HLS and DASH protocols for adaptive bitrate streaming, which work for both live and on-demand content. For live streams, use video platforms or CDNs that generate HLS/DASH streams from your live source. The HTML5 player consumes these streams just like on-demand video, but the manifest updates continuously with new segments.
What's the difference between HTML5 video and a video player?
HTML5's <video> element provides basic playback capabilities (play, pause, volume) but minimal UI. A video player is a complete interface built on top of the <video> element, adding controls, styling, features like fullscreen, quality selection, captions, analytics, and more. Players like Video.js, Plyr, or Mux Player extend HTML5 video with better user experience and functionality.
How do I make HTML5 video responsive for different screen sizes?
Use CSS to make video containers responsive. The simplest approach: set width: 100%; height: auto; on the video element. For aspect ratio preservation, use the CSS aspect-ratio property or the padding-bottom technique. Modern players handle responsive sizing automatically. For true adaptive delivery (different quality for different devices), use adaptive bitrate streaming with HLS or DASH rather than just responsive CSS.
Can I customize the appearance of HTML5 video controls?
The default browser controls have limited customization options. For full control, hide default controls (controls attribute) and build custom controls using JavaScript and CSS. Open source libraries like Media Chrome provide pre-built customizable components. Or use existing players with theming support. Custom controls require JavaScript to interact with the video element's API (play(), pause(), currentTime, etc.).
Does HTML5 video work on mobile devices?
Yes, HTML5 video works natively on iOS, Android, and all modern mobile browsers without plugins. However, mobile has specific considerations: autoplay restrictions (most mobile browsers require user interaction), bandwidth constraints (use adaptive bitrate streaming), and fullscreen behavior differences. Always test on actual mobile devices, as behavior can differ from desktop browsers even when using the same HTML5 code.
How do I add captions or subtitles to HTML5 video?
Use the <track> element within the <video> tag, pointing to a WebVTT file: <track kind="subtitles" src="captions.vtt" srclang="en" label="English">. You can add multiple tracks for different languages. WebVTT (Web Video Text Tracks) is the standard format for HTML5 captions. Video players typically provide UI for selecting between caption tracks. Many video platforms generate captions automatically when you upload video.