We're proud to call ourselves a developer-focused company. We want developers to want to use our products and actually enjoy it when they do. When we build new features or tools, we want the person that will use them to feel like they've found something special and use it to build something great.
So far, the primary programming touch point for our analytics product has been our SDKs and onboarding workflow. Once a developer instrumented their player(s) and started sending us data, the browser interface became the only way to interact with our service. While we're proud of the dashboard we built, we believe it's important to give developers the tools to build what they need.
So, with that in mind, today we're announcing access to the beta release of our public API. The major change you can expect moving forward to a stable release is regarding how we authenticate requests, but you can start querying data right now. We use this same API in the Dashboard, so anything you see there can be done via the API directly.
Let's pretend we just released a new version of our video delivery pipeline, and we want to see if it's made a difference in the last 24 hours. To do so, we can use the API and a couple of CLI tools to see a sparkline of the time_to_first_frame metric right in our terminal as we continue to work.
First we'll need to install the tools we'll use for the demo: cURL, jq and spark. I'm on a Mac, so I'll use brew to install them, and I've already got cURL so I'll omit that.
$ brew install jq sparkNext, we'll need a beta auth token. Remember that these tokens can do anything your account can do, so treat them with care. The stable release of the API will come with more granular control over API access, but for now, we suggest creating a non-admin user in the interface to use. Tip: If you'd like to use the same email as your existing account, you can use a + when inviting yourself. For example, if you're example@gmail.com, you can use example+robot@gmail.com.
Now that we have a robot account with a little more limited access let's grab a beta auth token to use for future requests. We'll go ahead and assign the token to $TOKEN by using jq to pull the token value out of the response.
TOKEN=`curl -X POST \
https://api.mux.com/api/v1/session \
-H 'content-type: application/json' \
-d '{
"session": {
"email": "example+robot-mux-user@gmail.com",
"password": "really super secure password"
}
}' | jq -r .data.token`Assuming you used the correct username and password, you should now have an access token assigned to $TOKEN. Let's use it to request the time series data for the time_to_first_frame metric so we can check on how our recent work has affected it.
A successful response to the timeframe endpoint has a data key containing an array of three item arrays, which are [timestamp, value, view_volume]. We'll take the API response and use jq to pull out the second item (value) in each array in the time series response. After that, we just pass that array of values directly to spark so we can get a pretty line.
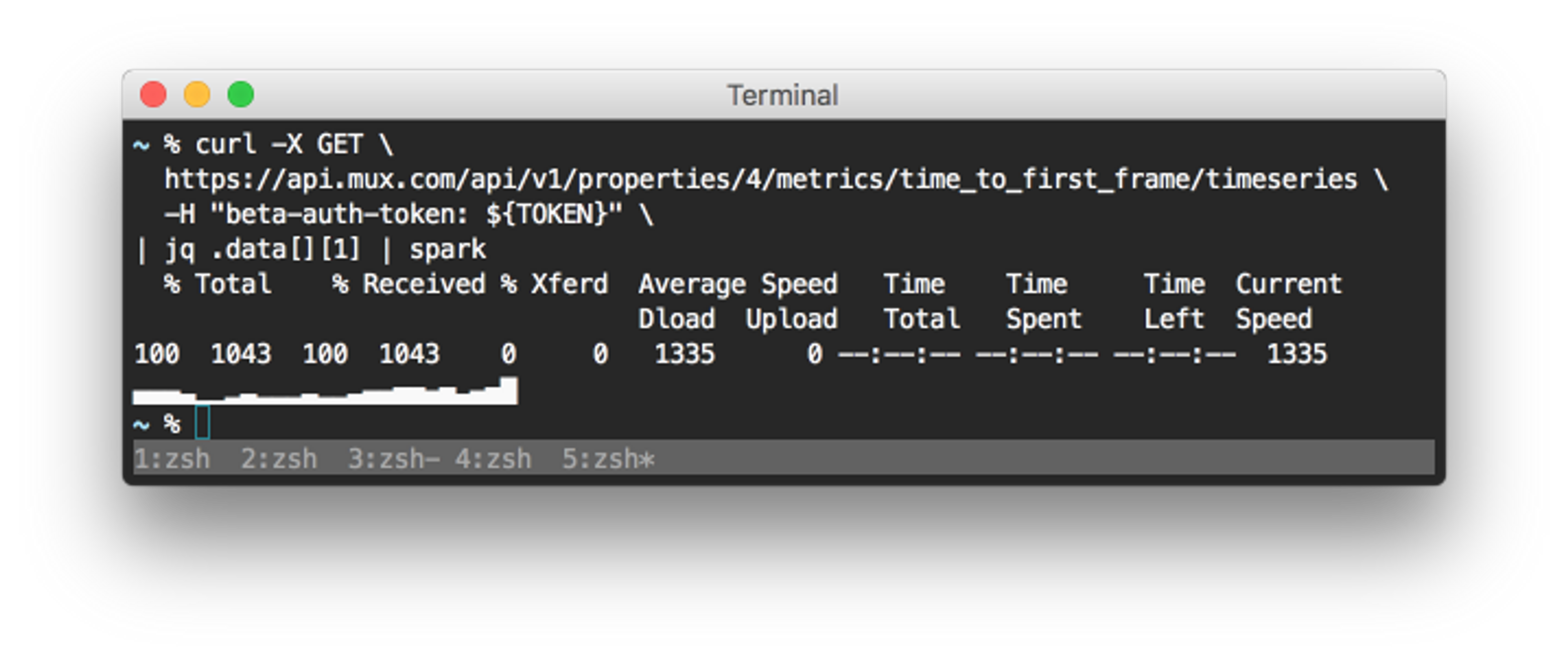
curl -X GET \
https://api.mux.com/api/v1/properties/1234/metrics/time_to_first_frame/timeseries \
-H "beta-auth-token: ${TOKEN}" \
| jq .data[][1] | sparkIf everything went according to plan, you should see something like this in your command line! 🎉

Hmm, looks like over the last day our time to first frame has increased a little... Maybe we should look into that...
From here the sky is the limit! Go check out the rest of the API Docs and let us know what you want to use this to build! If you have any feedback we'd love to hear it.
🤖Matt