Cloud infrastructure has made streaming video content to millions of people easier than ever. However, developers looking to add live video creation into their products have limited choices.
Live video layouts

Live video generally consists of some text, image, video, and basic UI. These layouts are deceptively simple compared with the complex, responsive web layouts that we’re used to.
If live video layouts are simpler than responsive web layouts, then shouldn’t they be easier to build?
There’s a problem, though. You can’t currently tell the browser:
Here is some HTML, images, my webcam, and some CSS — create a live stream, please. 🙏
Perhaps you could capture your screen, crop the video, and send it to a broadcasting service (like Mux). But the browser doesn’t speak RTMP, and on top of that, you have very little control over the resulting resolution, quality, available bandwidth, etc. Not exactly ideal.
So we can’t go live from the browser… but what if we could “go live from the browser?”

We’re building Web Broadcast to give you the tools to build live video layouts right in your browser using the HTML and CSS you already know. The difference is that it does all of the rendering and compositing on the server.
Here’s an example of a simple layout using the Web Broadcast SDK:
<web-broadcast token="...">
<style>
* { position absolute; }
.bg { left: 0; top: 0; width: 100%; height: 100%; }
.webcam { width: 300px; height: 300px; right: 10%; bottom: 10%; }
.logo { left: 10%; bottom: 10%; width: 200px; }
</style>
<img class="bg" src="https://...my-awesome-background.jpg" />
<user-media class="webcam"></user-media>
<img class="logo" src="logo.svg" />
</web-broadcast>The layout is self contained and doesn’t inherit styles from the surrounding page. Only content inside the <web-broadcast> element is captured. The server is able to produce a high-definition live stream, regardless of what size the user's browser happens to be, how powerful their device is, or if they have less than ideal bandwidth. You can change the layout however you want using plain JavaScript — every change is automatically kept in sync with your live stream in real time.
Want to change scenes? Simply swap out the HTML with new elements. You can also let your framework of choice update it for you.
document.querySelector('web-broadcast').innerHTML = '...';Want to add a screenshare to your stream? We have a special web component that makes it easy. You can add it to the layout when needed.
<user-media screenshare></user-media>Like many of our other elements, the <web-broadcast> element itself is a standard web component. It doesn’t require any third-party framework or library and will work out of the box in any evergreen browser.
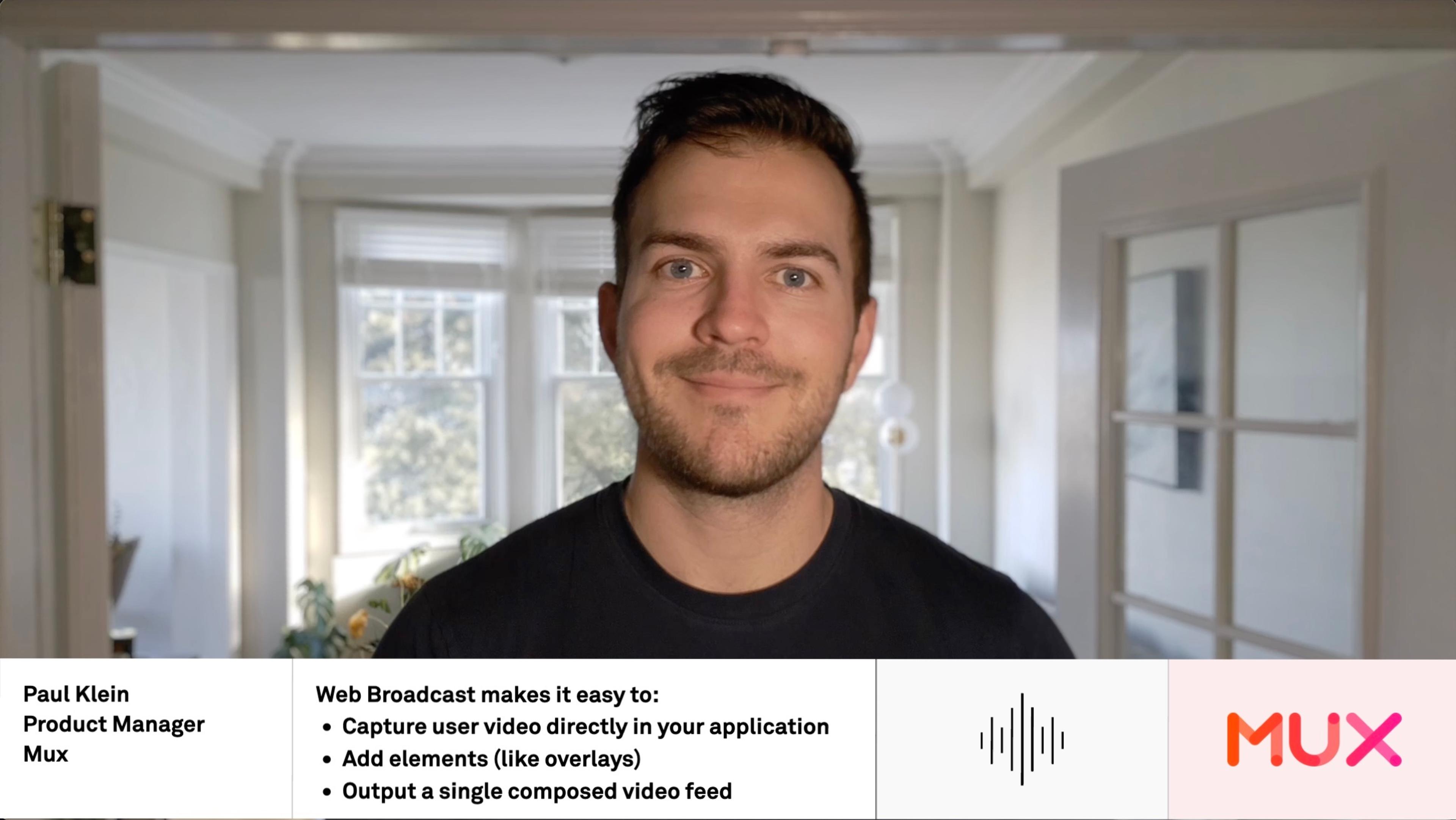
Here’s what the Web Broadcast SDK looks like in action.
The SDK is still being actively developed, but we’d love for you to try it out. Sign up for early access or email us at web-broadcast@mux.com if you’d like to learn more.
How does it work?

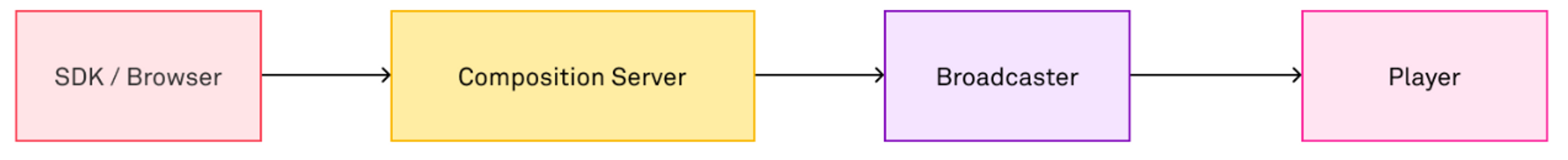
We’ve been building the Web Broadcast server-side infrastructure for a while. It takes in a URL, loads it into a headless browser on the server, and captures what it sees. On its own, this is very powerful; if you host a webpage containing the content that you’d like to capture, then we can turn it into a video stream with an API call. You can learn more about how this standalone API powers multiple Mux products here.
The question then becomes: If my content isn’t on a separate webpage, but tightly integrated into my product, how do I capture it? This is where the Web Broadcast SDK comes in.
The Web Broadcast web component can be placed into any regular webpage, like a user’s dashboard. It takes advantage of the shadow DOM to create some isolation between itself and the surrounding page. Unlike an iFrame, the layout elements are easily accessible by your code, but the shadow DOM lets us keep them separate from the rest of the page.
Every change to the layout triggers a synchronization between the browser and the server. Changing the background image URL, removing an element, updating some text, swapping some classes — these all trigger a layout synchronization without requiring you to do anything else. A real-time database sits between the browser and the server to mediate layout changes and keep them in sync.
You might be wondering: If we’re moving HTML elements to the server, how does your webcam or screen sharing work?
Mux’s real-time video product helps here. We use Real-Time behind the scenes to share your local media with the server doing the compositing. By joining the same Space — similar to a room in other real-time products — we can make this happen in the background, with no extra steps required from you.
Sign up for early access
With all these pieces in place, you can produce live video experiences that are fully customizable, using standard web technologies, without users having to leave your product. We’re so excited to share Web Broadcast with you, so sign up for early access today or email us at web-broadcast@mux.com if you’d like to learn more.



