What is Strapi
Strapi is an open-source headless CMS that takes a "developer first" approach. It is written fully in Javascript and is bolstered with a robust set of functionality for creating truly custom solutions.
Where the Strapi integration with the Mux Video encoding and delivery API really shines is the ability to reference your uploaded assets with Strapi content-types. This allows you to associate Mux asset information with associated metadata from Strapi.
Getting started
Before getting started, you will need to obtain an Access Token and Secret Key which can be generated from within the Mux Dashboard - API Access Tokens.
Also, a Webhook Signing Secret which can be created on the Mux Dashboard - Webhooks. When setting up your Webhook configuration, you will need to provide a "URL to notify" which is how Mux updates Strapi with status. This url should reflect the domain in the following format—
[YOUR_STRAPI_DOMAIN_HERE]/mux-video-uploader/webhook-handler
The above three attributes (Access Token, Secret Key and Webhook Signing Secret) will be used later in the Settings section.
Next, you will need to have your instance of Strapi installed but in a stopped state. We are going to install the Mux Video Uploader Strapi plugin in this step. Run the following command from within the project root of Strapi—
$ yarn add strapi-plugin-mux-video-uploader
Once complete, start Strapi up and go into the admin UI. Congratulations— you now have the Mux Video Uploader 😏
By default, anyone that has administrative access to your Strapi instance will be able to utilize the plugin for uploading and managing content.
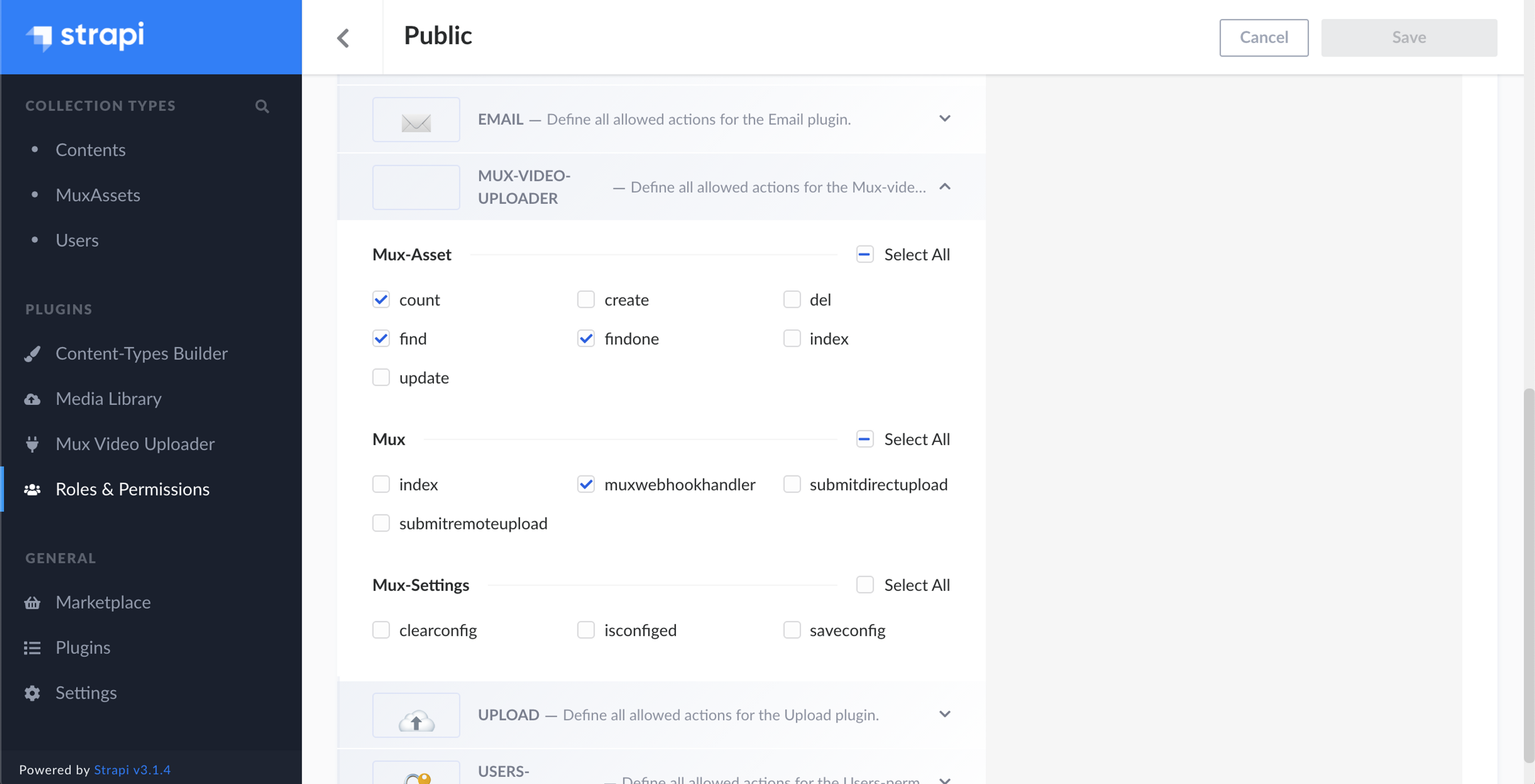
In order for this plugin to function, a permission needs to be added to the "Public" role that allows for open access to the muxwebhookhandler method. This is needed so that Mux can send Webhook events to your Strapi instance for updating MuxAsset content types.
To enable this permission, perform the following steps:
- Log into the Strapi admin UI and navigate to "Roles & Permissions"
- Click on the edit button aside the "Public" role
- Drop down the "MUX-VIDEO-UPLOADER" section and check the box next to muxwebhookhandler
- Save changes

Here is a tour of some of the admin views that this plugin provides—
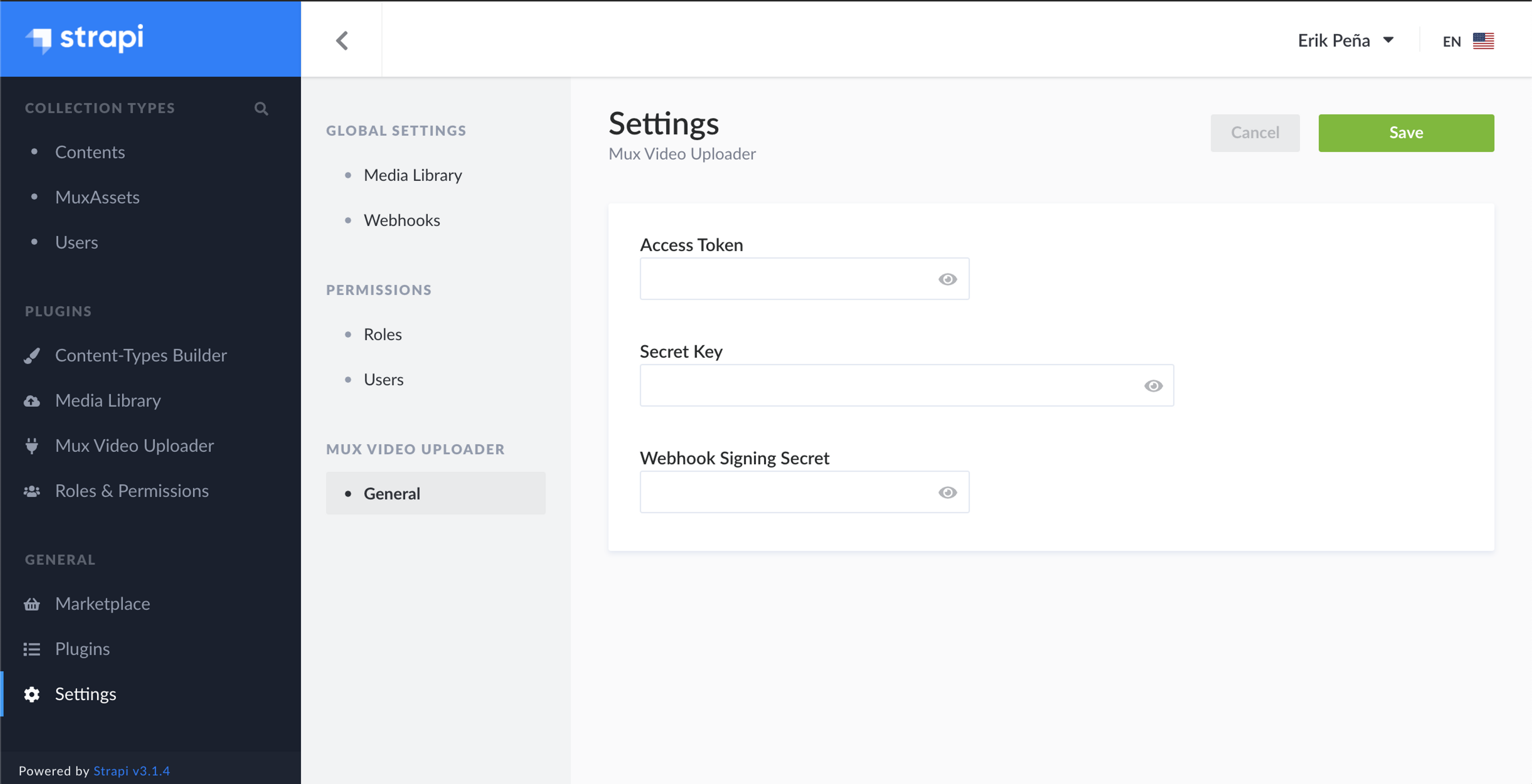
Settings
The Settings view is the first area you'll want to visit. This view allows you to define the previously obtained Access Token, Secret Key an Webhook Signing Secret so that the plugin is able to communicate with Mux.

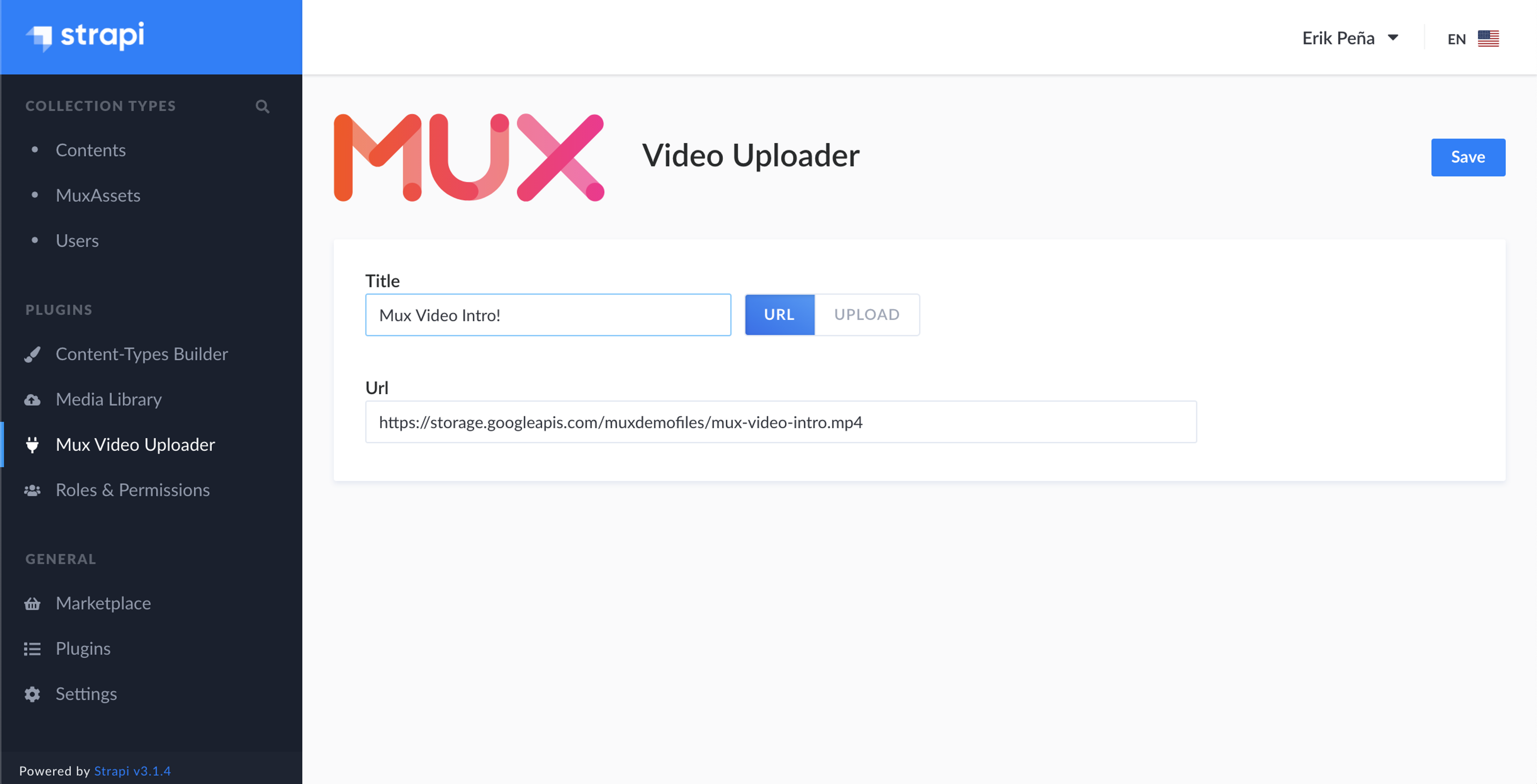
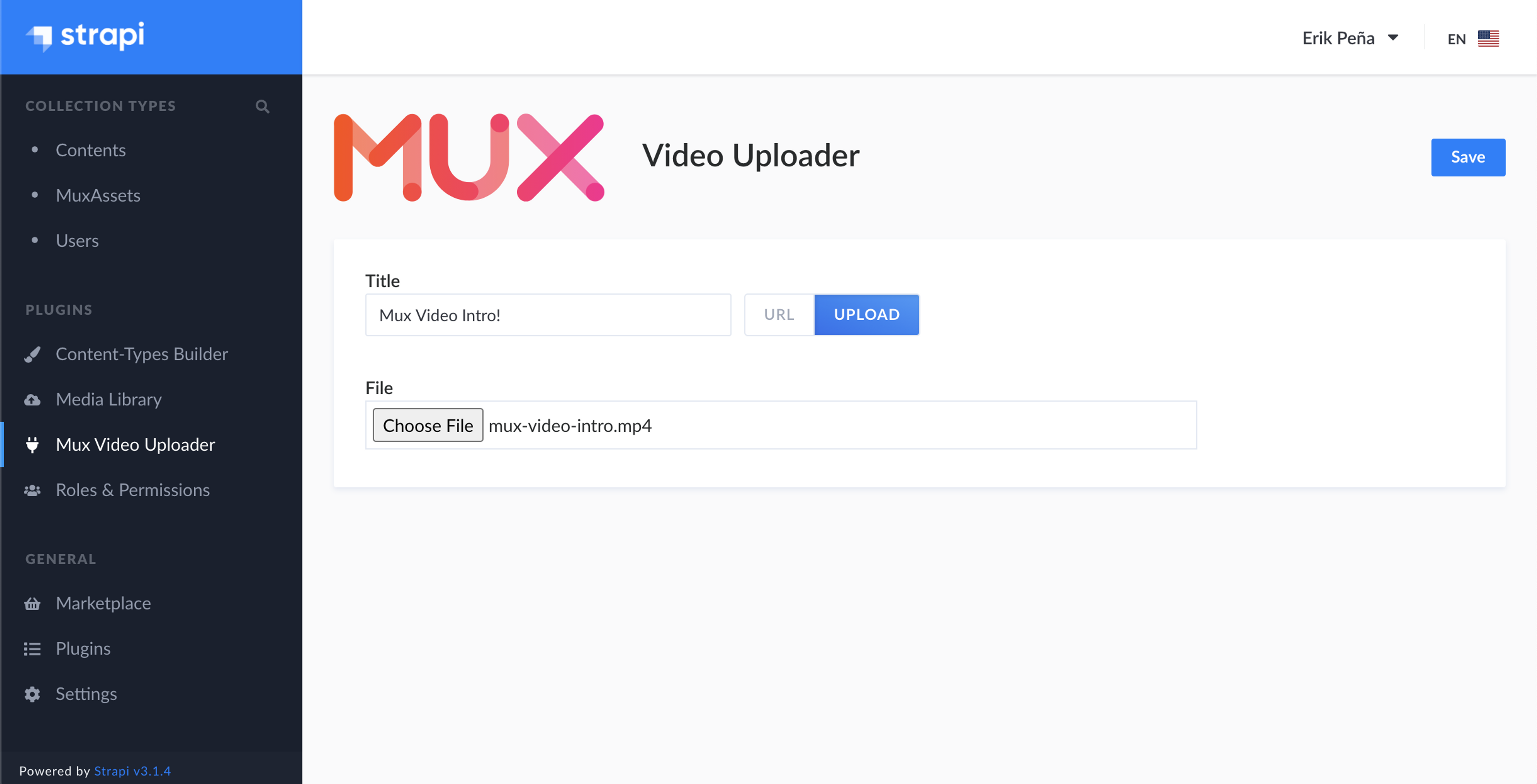
Mux video uploader view
To upload content, administrators will use the "Mux Video Uploader" under the Plugins section of the side menu.
Uploading content can happen one of two ways— 1) The user can provide a url to content that exists in a remote location or 2) The user can upload content directly from their local machine. In both cases, a title is also required so that the uploaded content can be identified later when associating it to metadata.


It's worth mentioning that the Mux Video Uploader plugin is, under the hood, using the Upchunk library for provisioning the direct upload url and handling the upload of the file.
MuxAssets collection type
The MuxAssets collection type gives users a way of tying assets that they've uploaded to Mux to custom collection types within Strapi. The power of this decoupling is that the user is free to model their content metadata as they need to.
The info that is stored on the MuxAssets collection type is the following—
MuxAssets fields
Name | Description |
|---|---|
title | The arbitrary title that the user assigns to the asset |
asset_id | The asset_id value that Mux uses to identify assets |
playback_id | The identifier that will be used in client applications to stream content and retrieve images |
upload_id | If the upload was a direct upload, this identifier is how Mux tracks the upload state |
In the next section, we will present a demo of an application that is working with Strapi in a way that is playing back content that was uploaded using the Mux Video Uploader.
Video Demo
Take a look at the following video which tours the plugin's features and takes the user journey all the way to playback through a sample React Native application—
The music used in this video deserves the following credit :-)
District 19 by tubebackr https://soundcloud.com/tubebackr
Creative Commons — Attribution-NoDerivs 3.0 Unported — CC BY-ND 3.0
Free Download / Stream: https://bit.ly/district-19
Music promoted by Audio Library https://youtu.be/e4u4vGpuoQM