The Mux Blog
We're a team of engineers, marketers, designers, all passionate about video and the work we create together. Welcome to our blog about video.

Published on April 9, 2024 (about 1 year ago)
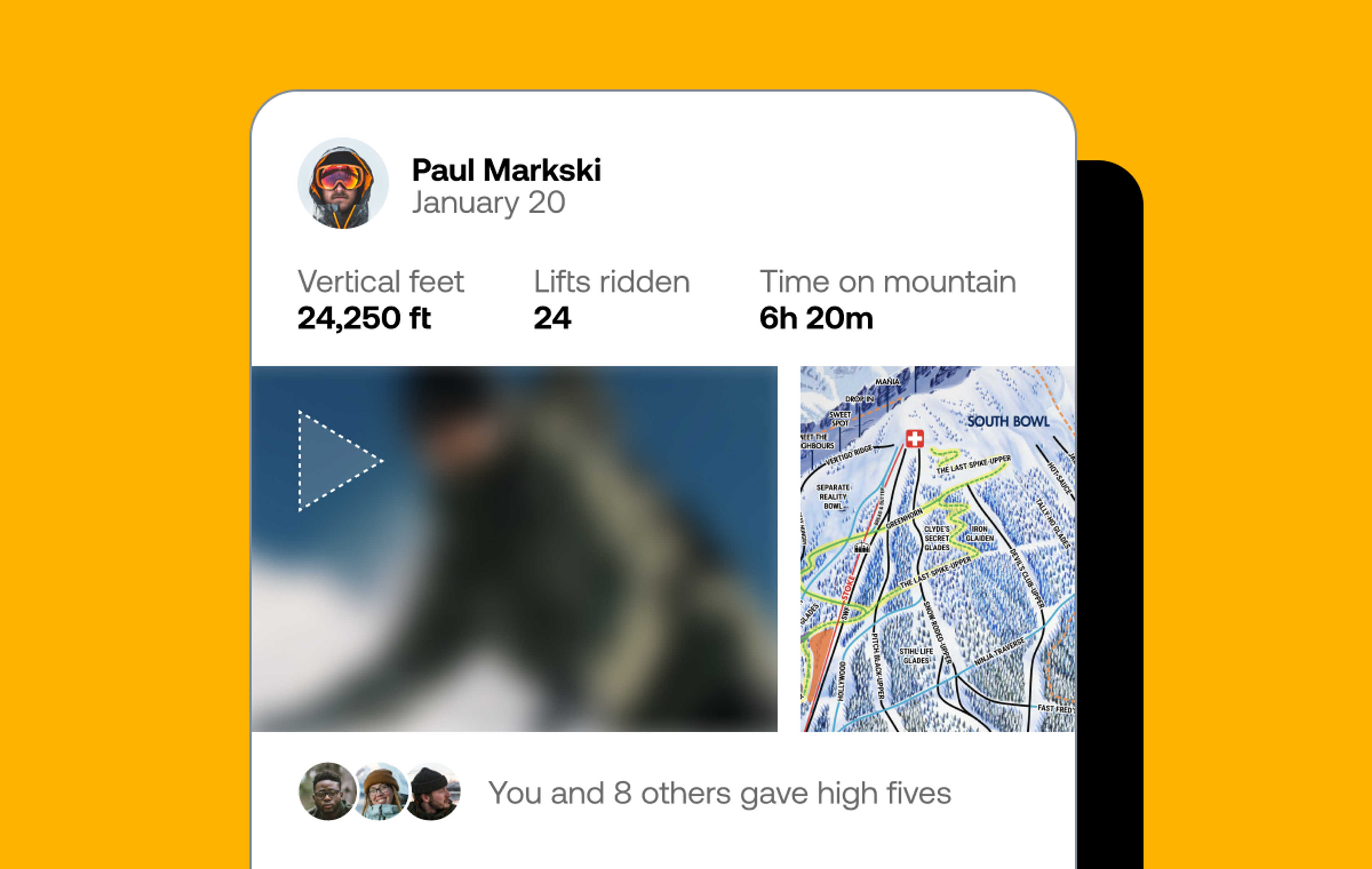
Discover the latest Mux Data metrics and features
The Mux Data team has been hard at work building new metrics and next-level insights. Learn more about what they've been up to.

Published on March 28, 2024 (about 1 year ago)
A clear look at blurry image placeholders on the web
Algorithms like BlurHash and ThumbHash are popular ways to render small, blurry images while the full-size images load, but are they necessary on the web?

Published on March 14, 2024 (about 1 year ago)
Live Streaming on Mux: More Secure, more Reliable, and more… Transport?
Mux live streaming just got even better. SRT, a modern ingest protocol that allows you to stream reliably on imperfect networks, is now available in public beta.

Published on February 23, 2024 (about 1 year ago)
Introducing metrics filtering, the latest Mux Data feature
Filter out the noise and focus on the data that’s most important to you with new metrics filtering in Mux Data.

Published on February 22, 2024 (about 1 year ago)
Starter Plan: a new way to play (and pay) for Video
Introducing a brand new pricing plan: Starter. $10 for $100 of usage a month.

Published on February 22, 2024 (about 1 year ago)
Why we [still] price in minutes for video
Over 14 years ago we pioneered minutes-based pricing for video infrastructure. Here's why we've doubled down on it with Mux Video.

Published on February 21, 2024 (about 1 year ago)
3D web development and beyond: a chat with Bruno Simon
A chat with innovative developer Bruno Simon who shares insights into his journey as a pioneer in 3D web development.

Published on February 2, 2024 (about 1 year ago)
Building Efficient Video Workflows: A Chat with Joel Hooks (egghead.io Founder)
In this video, we chat with Joel Hooks, founder of egghead.io, about building efficient video workflows and working at an early-stage startup.

Published on January 31, 2024 (about 1 year ago)
AI models on CPUs: accurate audio transcriptions without breaking the bank
AI models like Whisper and OpenCLIP are making image tagging and speech-to-text transcription, two tasks that once required a team of PhDs, seem trivial — but, whew, are they expensive! …Or are they? ...

Published on January 26, 2024 (about 1 year ago)
The next 6 months: what’s sparking joy in our roadmap
One of our founders quickly reflects on what he's excited about in Mux's ~6-month roadmap.