If you’re old enough to remember jQuery in its heyday, you’re probably still having the occasional jQuery flashback. It seemed as though every JavaScript problem involving UI in the 2010s was solved with this notorious library. The majority of UI components were built as jQuery plugins, and every website had some kind of plugin... You could almost say the web was running on jQuery plugins.
At the time, jQuery was like magic: It sped up development with no need to worry about browser inconsistencies between web APIs. Then, in good time, the web platform introduced new APIs, taking over the role played by libraries like jQuery — and we pretty much all know how that story ended.


The rise and fall of jQuery is one of the more memorable tales in this era of web platform evolution, but it’s definitely not the only one. Many elements that were once addressed by highly requested third-party solutions have now been solved, one by one, in the web platform.
Video, for example, used to be solved by third-party browser plugins like Flash and QuickTime. And it wasn’t a guy in a black turtleneck sweater who magically made those plugins obsolete… It was the web platform.
While all these third-party plugin systems made for a rich web ecosystem, like many things, they haven’t stood the test of time. The only real solution to avoid getting caught in a world of rusting plugins is to create your own custom HTML. All front-end frameworks support custom HTML, and it’s unlikely this will change any time soon.
So, who is building custom HTML?
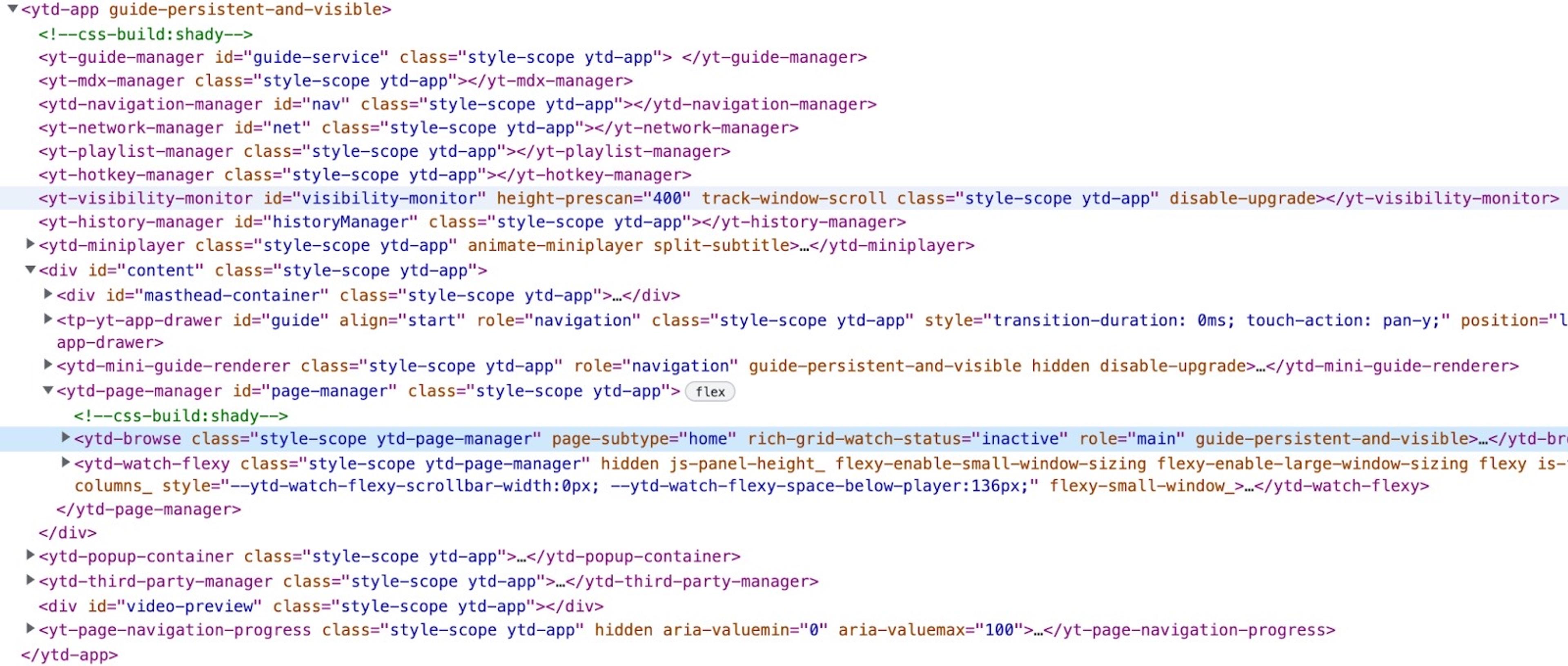
Look at this snippet of markup on a web application that millions of people use every day. Can you find any markup that is not custom HTML? YouTube has been one of the front-runners in the custom HTML game, and it shows.

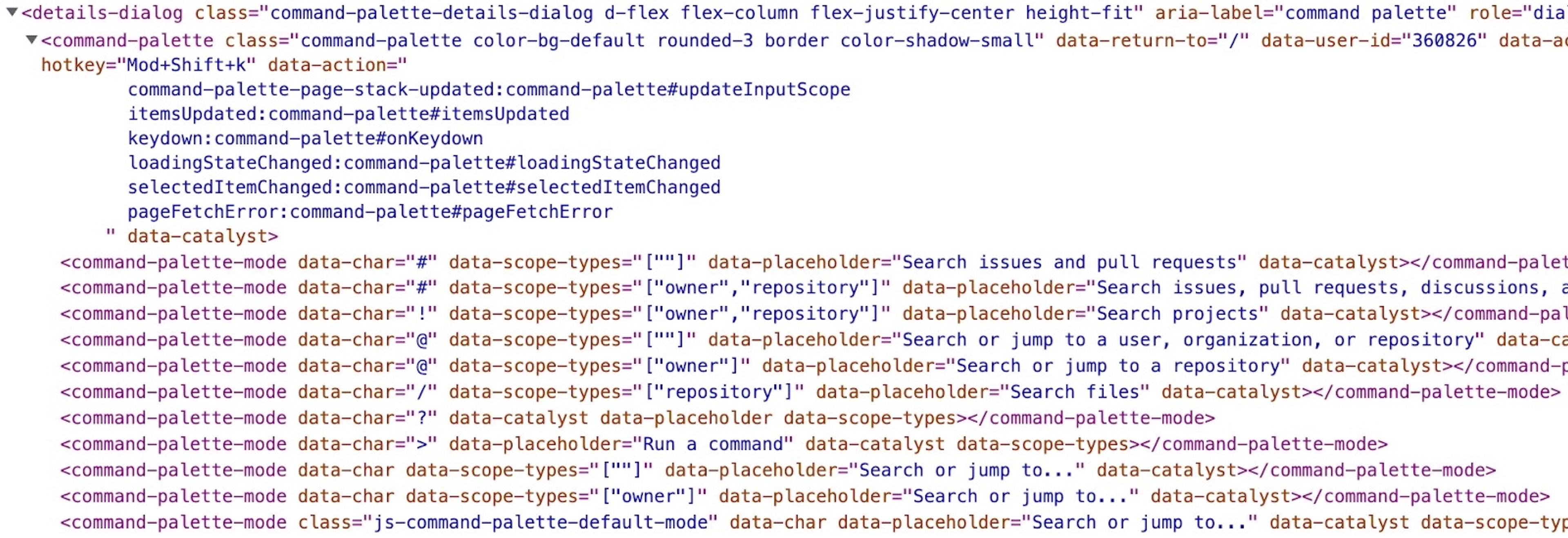
GitHub has some really neat custom HTML, and what a big surprise — they open-sourced it!

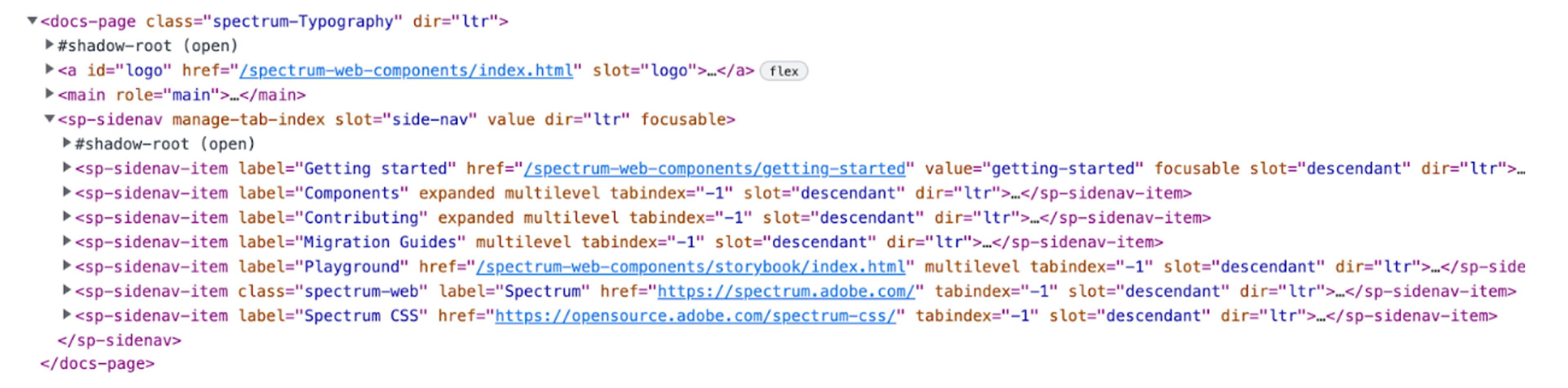
Adobe didn’t sit still, either. They created a whole design system from their HTML tags.

The list goes on and on; Apple, Microsoft, Google, ING Bank, and more all have a foot in the game. I don’t know about you, but when I see the biggest tech companies in the world make moves like this, it’s probably worth a closer look.
Why HTML is the hero of our story
You could say HTML is the plugin interface of the web. For developers looking to get on board, the Custom Elements API offers a way to create your own HTML tags. This is a powerful concept: Because all UI frameworks speak HTML, custom tags can be used in every UI framework1... and they’ll just work.
Here at Mux, we want to empower our users to make the most of our platform. Using web components to build out our Mux elements collection seemed like the most developer-friendly and future-proof way to do that.
Mux elements have to work in websites that use a variety of front-end stacks, so it’s important that they can run without any dependencies in their own little container and that their interface is as native and long-lasting as possible. Web components check off both of these needs.
As an added perk, keeping a lot of configuration in HTML — which is easier to understand than JavaScript — improves the developer experience. It also opens up the doors for those without programming knowledge to be able to edit UI.
What we learned writing web components
The umbrella of web component APIs is very low level. They’re not designed to compete with fully fledged frameworks like React or Svelte. Web components are meant to solve a specific problem, like interoperability or encapsulation handled by the shadow DOM.
Of course, you also have the option to use a web component framework, like Stencil or Lit. And this makes sense in some use cases. You’ll have a quick start, and many difficulties — like scheduling renders and diffing DOM trees — will be handled for you under the hood. For Mux, however, we decided to not use any framework for Media Chrome and the Mux elements for a few simple reasons.
First, we wanted to reduce the number of dependencies and, as a consequence, the amount of tech debt we bring on. This is especially pronounced in our open-source project Media Chrome, which doesn’t rely on any dependencies.
Media Chrome is a collection of styleable elements that can be used to rapidly build the UI layer of a media player. These elements should feel as native to the web platform as possible: When other developers can dig into the code and work with the web fundamentals, it’s a lot easier for them to contribute to the project.
Second, we wanted to avoid the ever-changing nature of frameworks. Framework designs and patterns can change rapidly, and it’s no fun rewriting all your components when this happens. (Don’t get too hooked!)
And third, we didn’t want to give up too much control, as was explained very well by Surma in his recent post on the cost of convenience:
Libraries and frameworks can be distinguished by looking at the Inversion of Control. When I use a library, I slot the library into my code and call into the library in the appropriate places. A framework, on the other hand, makes itself the center of the universe and offers slots for me to slot into. It’s the Hollywood principle: You don’t call the framework, the framework calls you.
This is something we prefer to avoid for our web components. As a result, you might end up writing some more code yourself; but with a little effort, you can create something that feels natural to you and your team while staying in full control of the process.
One good example of this is the render method we used in Mux Player. Nowadays, not many developers like to write imperative HTML with low-level DOM APIs like createElement and appendChild. We prefer writing declarative HTML, the way it’s meant to be written.
It turns out that there was a browser spec, Template Parts, written for this exact use case, but it was never implemented. Luckily, some good folks over at GitHub turned it into a low-level library. That library is the only dependency we rely on in Mux Player to render HTML with dynamic values.
Conclusion
We’re building web components at Mux with a long-term vision. We’re not particularly interested in targeting the hottest or latest framework at the expense of lasting stability, and we want to avoid the trap of building on technology that’s good today but may fall into obscurity tomorrow. By building on the native web platform, we’ll have the chance to continue iterating on and expanding our components for years to come.